 .
.
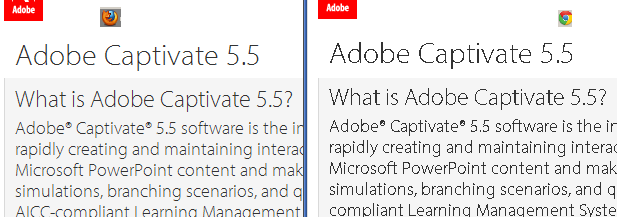
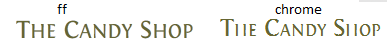
слева firefox 4, справа chrome 12. Есть ли способ сделать шрифты Chrome красивее?
вышеуказанное изображение было принято на windows xp. Ниже приведен еще один пример из windows 7.

 .
.
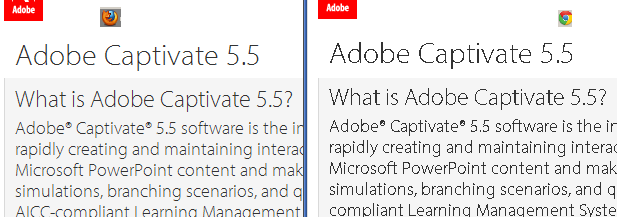
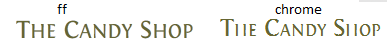
слева firefox 4, справа chrome 12. Есть ли способ сделать шрифты Chrome красивее?
вышеуказанное изображение было принято на windows xp. Ниже приведен еще один пример из windows 7.



проверить настройки ClearType-скриншот Chrome выглядит так, как будто он вынужден отображать без сглаживания. Это убьет практически любой веб-шрифт, поскольку у них нет монохромных подсказок (по причинам размера, среди прочего). Раньше я видел, что это сообщается как "IE лучше отображает текст", потому что он игнорирует настройки ClearType на уровне ОС и включает его по умолчанию.

все эти ответы неверны! Это большая ошибка в Google Chrome, пожалуйста, смотрите официальный отчет об ошибке / поток, включая много скриншотов здесь:официальный отчет об ошибке на коде Chrome
В настоящее время лучший обходной путь - просто дать вашему элементу / заголовку это простое правило:
-webkit-text-stroke: 1px
дополнение от доктора Джона:
Я нашел предложение, которое html { -webkit-text-stroke: 0.25px} будет работать - нашел здесь
https://groups.google.com/forum/?fromgroups#!topic/mathjax-users/dV_TmJ1QMO4

хром читает настройки ClearType, который на Windows XP выключен по умолчанию.
чтобы устранить проблему, сначала закройте браузер Chrome.
теперь щелкните правой кнопкой мыши на рабочем столе и выберите "Свойства" из выпадающего меню.
нажмите на вкладку "Внешний вид", расположенную вверху в новом окне.
и нажмите на кнопку "эффекты" кнопка.
второй вариант должен гласить: "используйте следующий метод для сглаживания краев экранных шрифтов."
выберите опцию "ClearType".
нажмите Применить и снова откройте браузер Chrome.
отныне хром будет отображать шрифты красиво сглаживаются для гладкого эффекта.

поместите файл SVG выше в правиле CSS шрифта лица, либо 1-й или второй, например:
@font-face {
font-family: 'gothbook';
src: url('fonts/gothamrnd-book-webfont.eot');
src: url('fonts/gothamrnd-book-webfont.eot?#iefix') format('embedded-opentype'),
url('fonts/gothamrnd-book-webfont.svg#GothamRoundedBookRegular') format('svg'),
url('fonts/gothamrnd-book-webfont.woff') format('woff'),
url('fonts/gothamrnd-book-webfont.ttf') format('truetype');
font-weight: normal;
font-style: normal;
}
вместо:
@font-face {
font-family: 'gothbook';
src: url('fonts/gothamrnd-book-webfont.eot');
src: url('fonts/gothamrnd-book-webfont.eot?#iefix') format('embedded-opentype'),
url('fonts/gothamrnd-book-webfont.woff') format('woff'),
url('fonts/gothamrnd-book-webfont.ttf') format('truetype'),
url('fonts/gothamrnd-book-webfont.svg#GothamRoundedBookRegular') format('svg');
font-weight: normal;
font-style: normal;
}
примеры этого исправления можно увидеть здесь:

включено ли ускорение GPU в Google Chrome? Type about:flags и ищем GPU Accelerated Canvas 2D, отключите его, если включено. Шрифты на некоторых сайтах выглядят очень рваными, когда я просматриваю их с включенным ускорением.

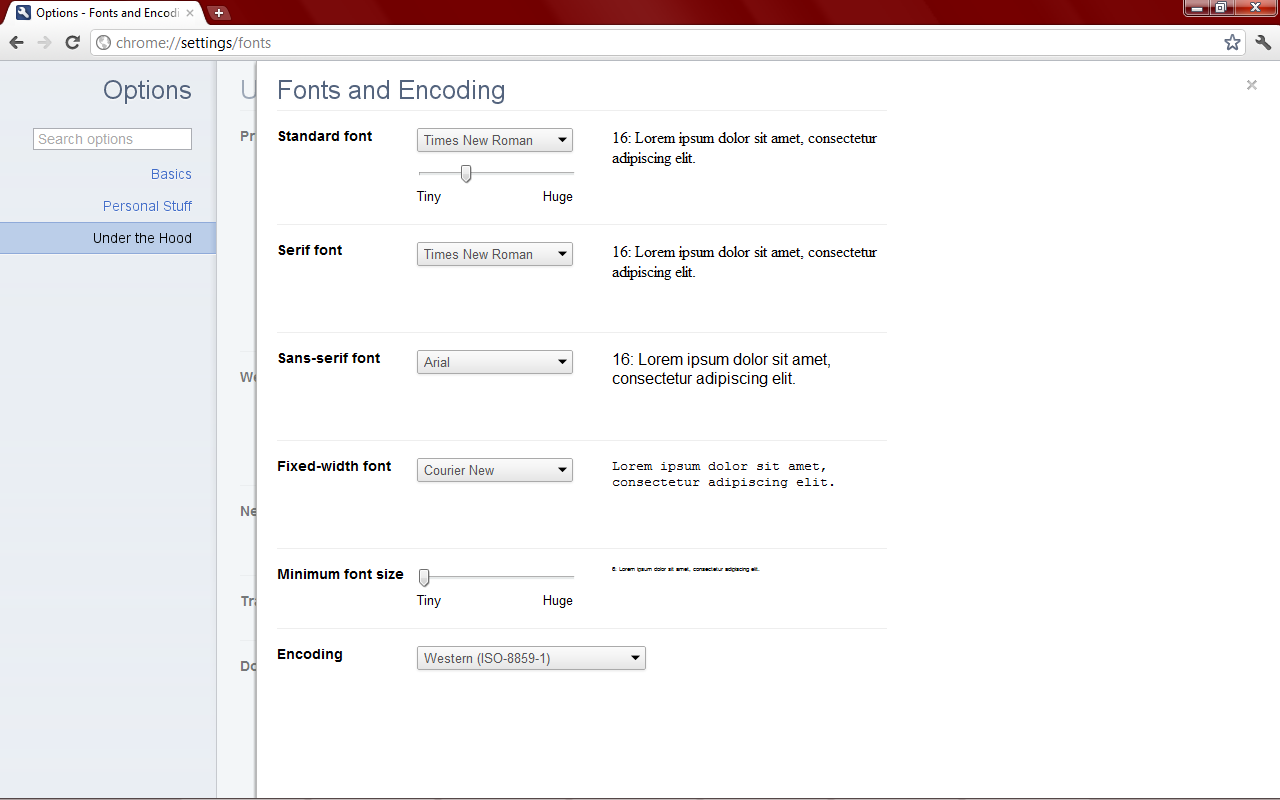
в Google Chrome нажмите на гаечный ключ > параметры > под капотом > [рядом с веб-контента] нажмите Настроить шрифты.
измените настройки так, чтобы ваша страница выглядела так же, как моя
затем нажмите x, и посмотреть, если ваша проблема решена.
Если это не исправить, может быть еще одна вещь... но я подожду, пока ты попробуешь это.

Chrome не отображает веб-шрифты хорошо на данный момент. Есть несколько ошибок на их отслеживания проблем для этого. Пожалуйста, звезда любое отношение к вам их, чтобы дать им больше внимания.

у меня была точно такая же проблема, рендеринг webfonts изhttp://www.google.com/webfonts в Chrome. Я попробовал все предложения на этом и нескольких других сайтах, и ни один из них не работал.
В конце концов я начал проверять свойства CSS затронутого текста, оказалось, что фактический цвет шрифта, который был причиной проблемы. Название дано color:#454545 будет плохо отображаться, но тот же заголовок, учитывая следующее:color:#333 работала нормально. Слава Богу за пользователя агент конкретные таблицы стилей!

в Windows XP я просто изменил опцию анти-псевдонима С "по умолчанию" на "очистить тип" в
Отобразить Свойства → Оформление → VisualEffects.

Chrome принимает системное значение clearType для шрифтов. Глядя лучше в Windows 7 объясняет, что. На Mac сглаживание включено для всех шрифтов выше размера 8, я полагаю. Попробуй поворачивая на или изменение clearType вашей машины Windows
обновление: похоже, Chrome 22 и выше игнорировать Системные настройки для clearType

У меня была эта проблема так сильно в Windows XP SP3, что он сделал Chrome непригодным для всех намерений и целей. Я заметил, что я установил Clear Type Tuning на панели управления и попытался снять флажок "Включить сглаживание шрифтов" на вкладке "Дополнительно". После перезапуска хрома. это было нормально, даже после включения сглаживания шрифта снова. Я решил установить флажок "применить все настройки по умолчанию для новых пользователей и системы".

для меня это не был параметр ClearType в Windows 10.1 x64, но он оказался параметром в моем браузере Chrome под названием DirectWrite.
chrome://flags/#directwriteэто исправило проблему для меня.

похоже, что длинный и жесткий ответ вы не можете. Есть множество обсуждений и предложений в Chrome help, но я не вижу ничего стоящего.
большой вопрос в том, как вы получаете его выглядеть так плохо?! Я использую Chrome для ввода этого поля... Я даже увеличил целую кучу и не вижу ничего похожего на тебя. Если после этого у вас остались вопросы, объясните сообществу свою конфигурацию.

хотя хром "годен к употреблению" для шрифтов, он выглядит тонким и размытым там, где он отображает диагональные линии особенно. IE оказывает гораздо лучше, но IE медленнее браузер и поэтому FireFox.
Я считаю, что это заложено в коде для chrome.
кстати, HackToHell, где я могу изменить цвет рендеринга?
Я попробую это.

нажмите клавиши windows + r затем введите cttune.exe in there
альтернативный метод - нажмите клавишу windows, а затем введите cleartype затем выберите Настроить ClearType текст
и следуйте инструкциям, если у вас все еще есть вопросы, попробуйте некоторые из других примеров
Это сработало для меня, вы должны попробовать различные примеры, его так же, как контраст/яркость калибровки, но для текста вместо
FYI: отключение 2D ускорения может помочь получить chrome, чтобы играть с Windows cleartype tune tool

Если вы хотите, чтобы веб-шрифты были читаемыми, все еще имея сглаживание шрифтов/cleartype отключен, то решение состоит в том, чтобы отключить веб-шрифты в Google Chrome. В таком случае браузер будет использовать стандартные шрифты ОС, которые корректно отображаются при отключенном cleartype/smoothing. Для этого пройдите /disable-remote-fonts флаг в chrome.исполняемый. Rigt нажмите на ярлык Google Chrome на рабочем столе, выберите Свойства, перейдите на вкладку Ярлык и установить цель:
"C:\Program Files (x86)\Google\Chrome\Application\chrome.exe" /disable-remote-fonts
там может быть одна проблема с веб-шрифты нетрудоспособный. Если веб-сайт использует значки из веб-шрифтов, они не будут отображаться.
соответствующая проблема в Chromium tracker:
" общесистемный параметр ClearType не соблюдается для веб-шрифтов" https://code.google.com/p/chromium/issues/detail?id=319429

на chrome://flags/ (или about:flags) и отключить параметр переопределить список рендеринга программного обеспечения.
ускоренное 2D холст должен быть отключен.
эта комбинация помогла мне.

перейти к хром://флаги/ и установить "ЖК-сглаживание текста" включен. Перезапустите браузер.
