Я не совсем уверен, что ваша цель, но давайте начнем с нее.
страница, которую вы связали содержит примеры того, как взаимодействовать с элементом HTML5 audio с помощью JavaScript. В зависимости от того, что ваша цель нормальный HTML5 аудио тег может быть уже достаточно. См. также начало работы с элементом аудио HTML5 что связано в статье вы связаны.
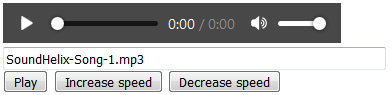
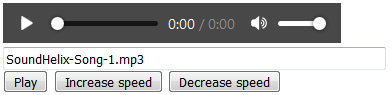
Если взять пример кода и сделать скриншот результата, то стандартный (зависит от браузера) HTML5 audio tag player будет верхним. Страница и сценарий включают все остальные части.

то, что фактический скрипт делает, что он принимает входные данные от элемента ввода HTML (который содержит файл) и назначает его в качестве источника для аудио тега. Статья, которую вы связали, на самом деле имеет довольно длинное объяснение для этого, вы ее читали?
фактически получить освобожданным сразу дисплея там несколько вариантов.
- скрыть ввод с помощью CSS
- скрыть ввод с помощью JS
- используйте другой тип элемента или фрагмента кода, чтобы сделать его источником информации о том, какой файл воспроизводить.
правильный подход, вероятно, состоял бы в том, чтобы использовать часть JS для получения источника вместо фактического HTML-элемента в источнике.
легкое прерывистое решение было бы изменить атрибут типа <input type="text" id="audioFile" value="__file__" size="60" /> to type="hidden".
недостатком было бы то, что вы не можете просто поместить другой файл в поле ввода и позволить ему играть (вручную).
 Komp
Komp