когда я типа http://example.com/load/ в моем браузере и нажмите клавишу введите этот сайт перенаправляет меня http://example.com/load/1/, оттуда в http://example.com/load/2/ и тогда я, наконец, приземлился на http://example.com/load/3/.
эти перенаправления происходит в конце веб-сайта, я не знаю, куда я иду. Но я, наконец, приземлился на этот URL:http://example.com/load/3/.
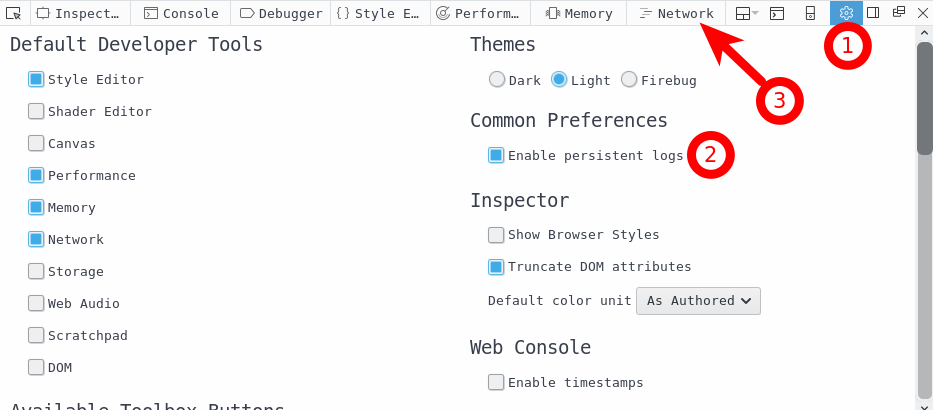
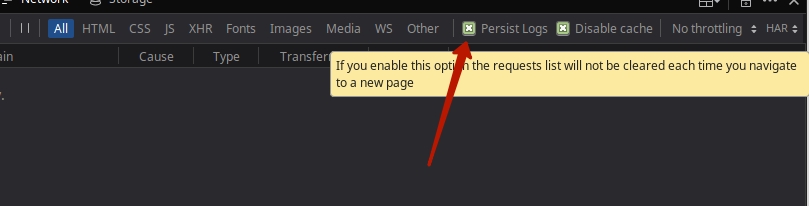
Я хочу отслеживать все URL-адреса, которые видит мой браузер. Я не вижу его в своей истории как его перенаправление в конце веб-сайта. Есть ли какой-либо аддон firefox или какой-либо инструмент, который может отследить это для меня?
 Komp
Komp
 2411
2411