почему это SVG изображение не отображается должным образом в Chrome или Firefox? Он отображается должным образом в IE 9. Я тестировал это в Firefox 5 и 6 и Chrome 13, 14 и 15-все на Windows. Я протестирую Linux и ChromeOS, когда вернусь домой.
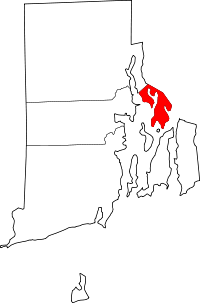
изображение должно выглядеть так:

Я вижу только красный округ, и больше ничего. Это может быть связано с вьюпорта:
<svg xmlns="http://www.w3.org/2000/svg"
xmlns:xlink="http://www.w3.org/1999/xlink"
version="1.1"
width="6416.0" height="9720.0"
viewBox="-1856,-3363 6416,9720">...
как примечание, Я получаю это поведение для все карта графства SVG изображения в Википедии, но не обязательно другие SVG изображения в Википедии.
 Komp
Komp
 2536
2536






















