Я не думаю, что вы можете сделать это в Excel, но если вы готовы использовать надстройку, это возможно. Funfun надстройка позволяет создавать такого рода диаграммы с помощью Javascript в Excel.
вот рабочий код, который я написал для вас:
https://www.funfun.io/1/#/edit/5a69ddc9ee0b8c3283c653e0
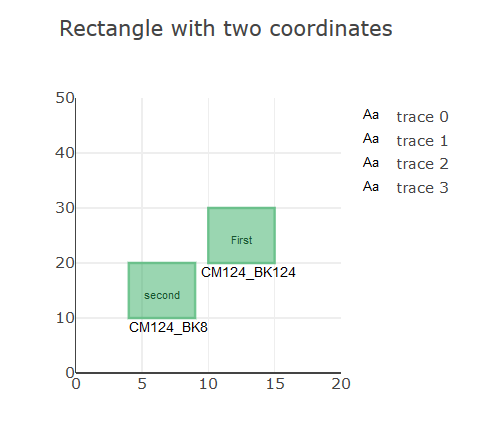
я использовал формат, который вы хотели, я только изменил данные, чтобы создать два разных прямоугольника, имеющие только две координирует.
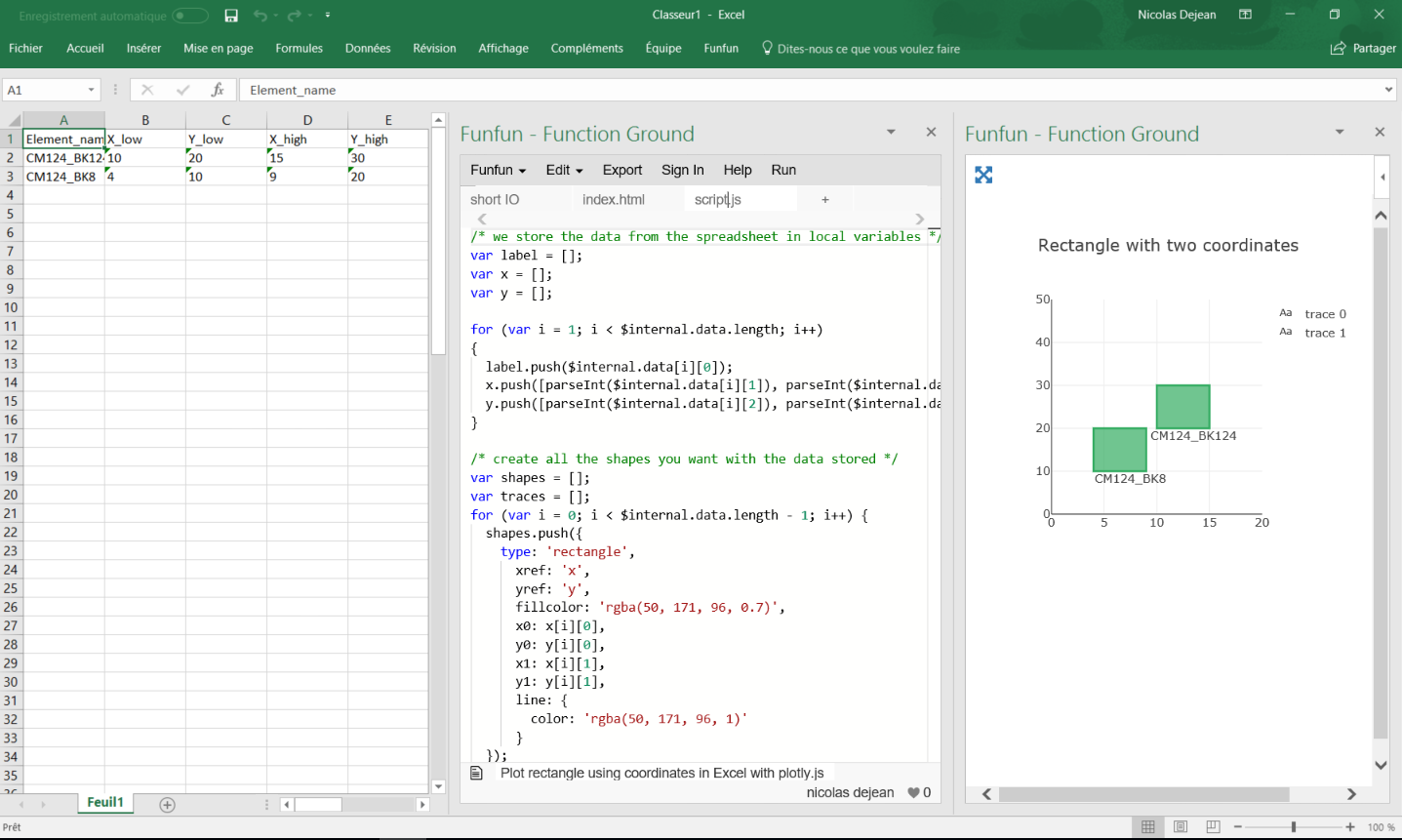
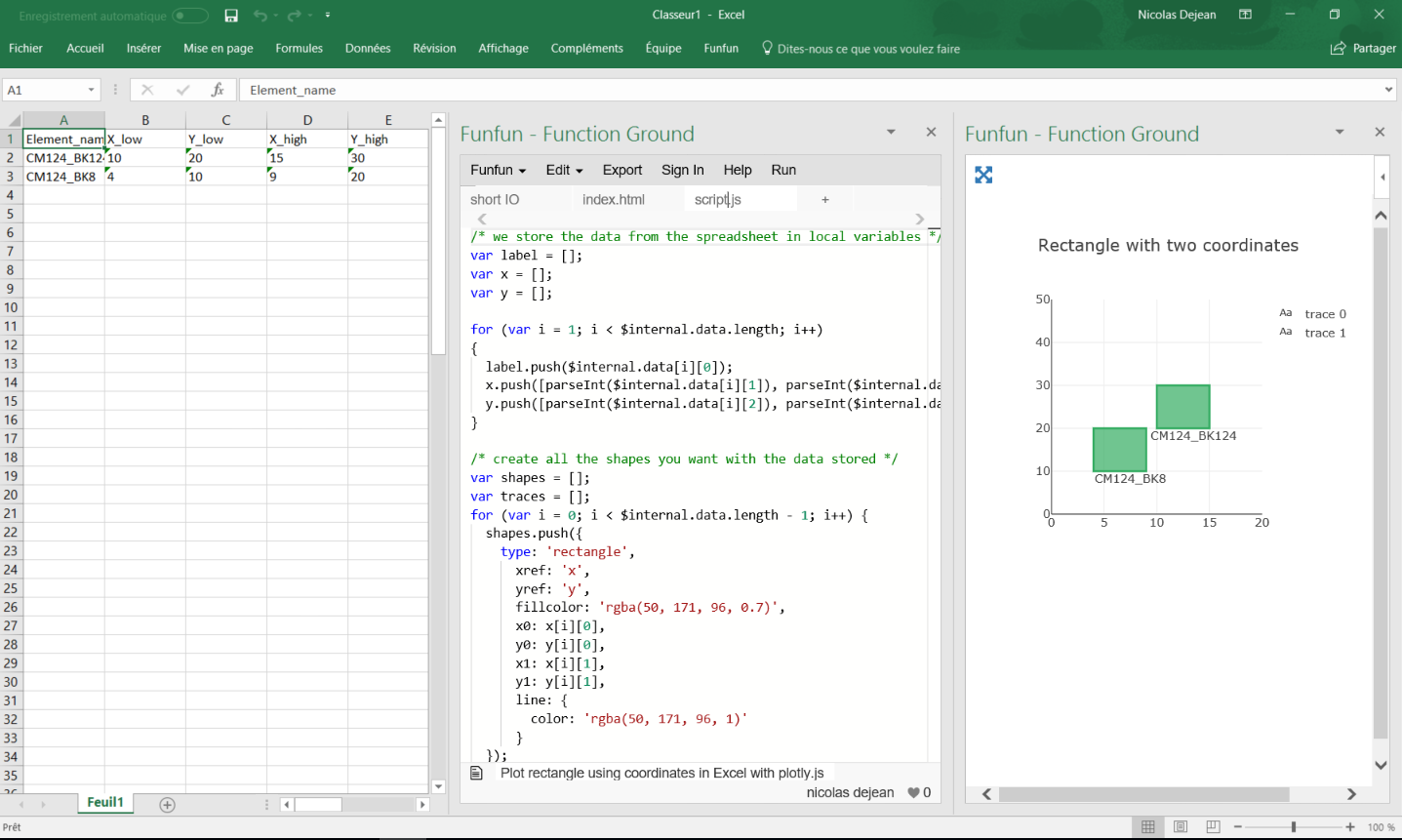
как вы можете видеть по этой ссылке, я использовал онлайн-редактор из Funfun, где я ввел вашу таблицу во встроенной электронной таблице.
я использую файл JSON, чтобы получить данные из электронной таблицы в свой код javascript как таковой:
{
"data": "=A1:E3"
}
затем я сохраняю данные в локальных переменных и создаю прямоугольники с правильными координатами, например:
/* we store the data from the spreadsheet in local variables */
var label = [];
var x = [];
var y = [];
for (var i = 1; i < $internal.data.length; i++)
{
label.push($internal.data[i][0]);
x.push([parseInt($internal.data[i][1]), parseInt($internal.data[i][3])]);
y.push([parseInt($internal.data[i][2]), parseInt($internal.data[i][4])]);
}
/* create all the shapes you want with the data stored */
var shapes = [];
var traces = [];
for (var i = 0; i < $internal.data.length - 1; i++) {
shapes.push({
type: 'rectangle',
xref: 'x',
yref: 'y',
fillcolor: 'rgba(50, 171, 96, 0.7)',
x0: x[i][0],
y0: y[i][0],
x1: x[i][1],
y1: y[i][1],
line: {
color: 'rgba(50, 171, 96, 1)'
}
});
traces.push({
x: [x[i][0] + 3.5],
y: [y[i][0] - 2],
text: label[i],
mode: 'text'
});
}
the shapes массив прямоугольников и trace пометить каждый прямоугольник.
вы можете настроить диаграмму, как вам нравится есть много вариантов, доступных, это красота javascript и его мощных библиотек. Для этого примера я использовал plotly.js
вы можете загрузить его в Excel, вставив URL-адрес в Funfun Excel add-in. Вот как это выглядит на моем примере:

Edit
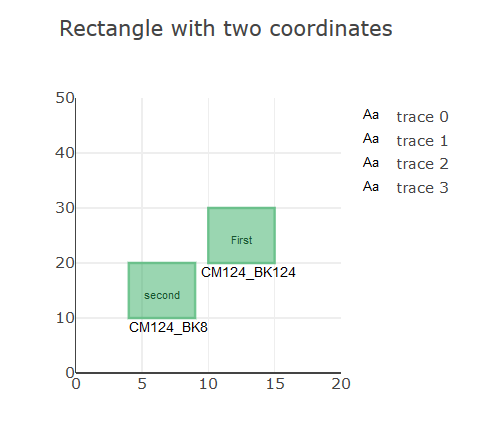
если вы хотите напишите текст внутри фигур вам просто нужны другие локальные переменные со значениями, хранящимися в нем, и найдите правильные координаты как таковые:
var textInRectangles = ["First", "second"];
...
traces.push({
x: [x[i][0] + 2.5],
y: [y[i][0] + 4],
text: textInRectangles[i],
textfont: {
color: 'black',
size: 9,
family: 'Arial'
},
mode: 'text'
});

Я изменил ссылку на пример впереди.
раскрытие информации: я разработчик Funfun.

 Komp
Komp