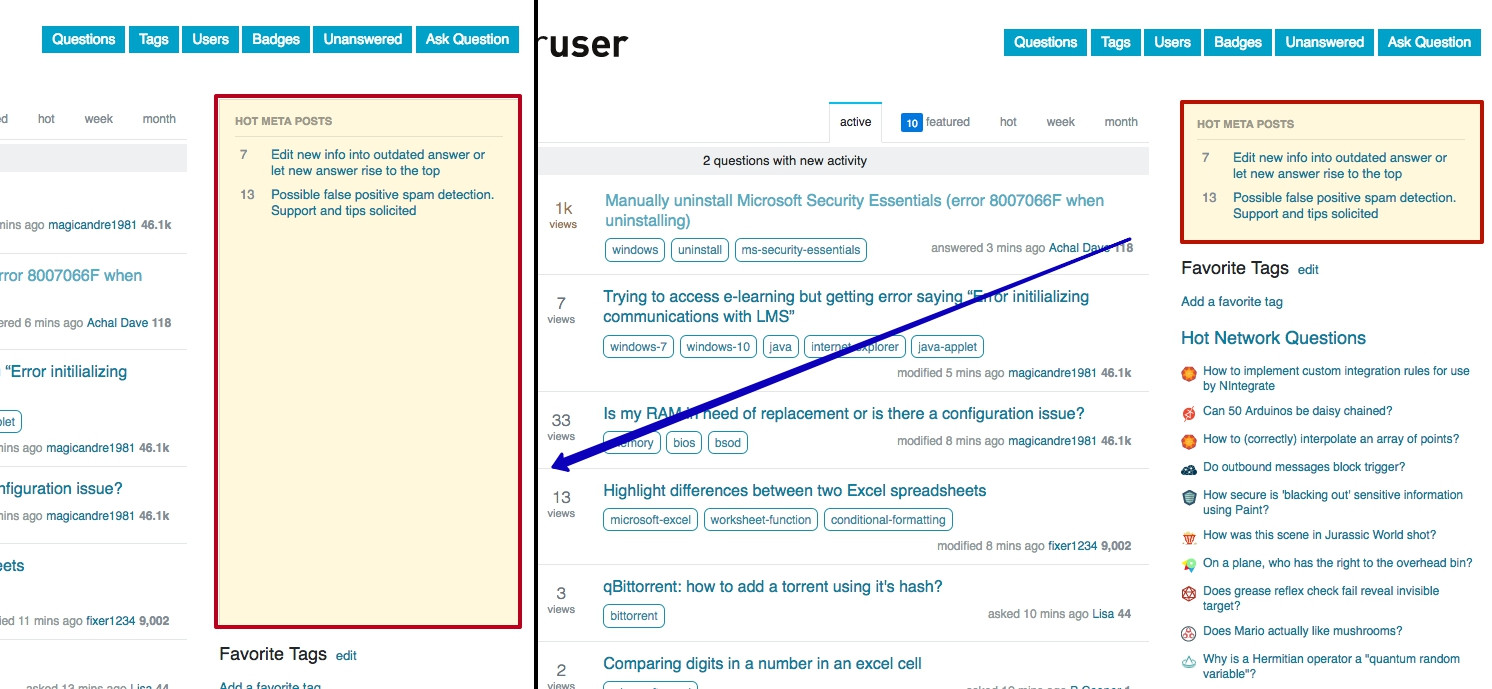
Мне нужно сделать скриншот целой веб-страницы. Хитрость заключается в том, что мне нужен скриншот, чтобы включить все содержимое одного элемента, который не помещается на экране.
Это таблица с одним столбцом, которая имеет полосу прокрутки из-за ее высоты. Это не IFRAME (который было бы просто загрузить в своей вкладке).
столбец содержит форматированный текст и несколько небольших изображений.
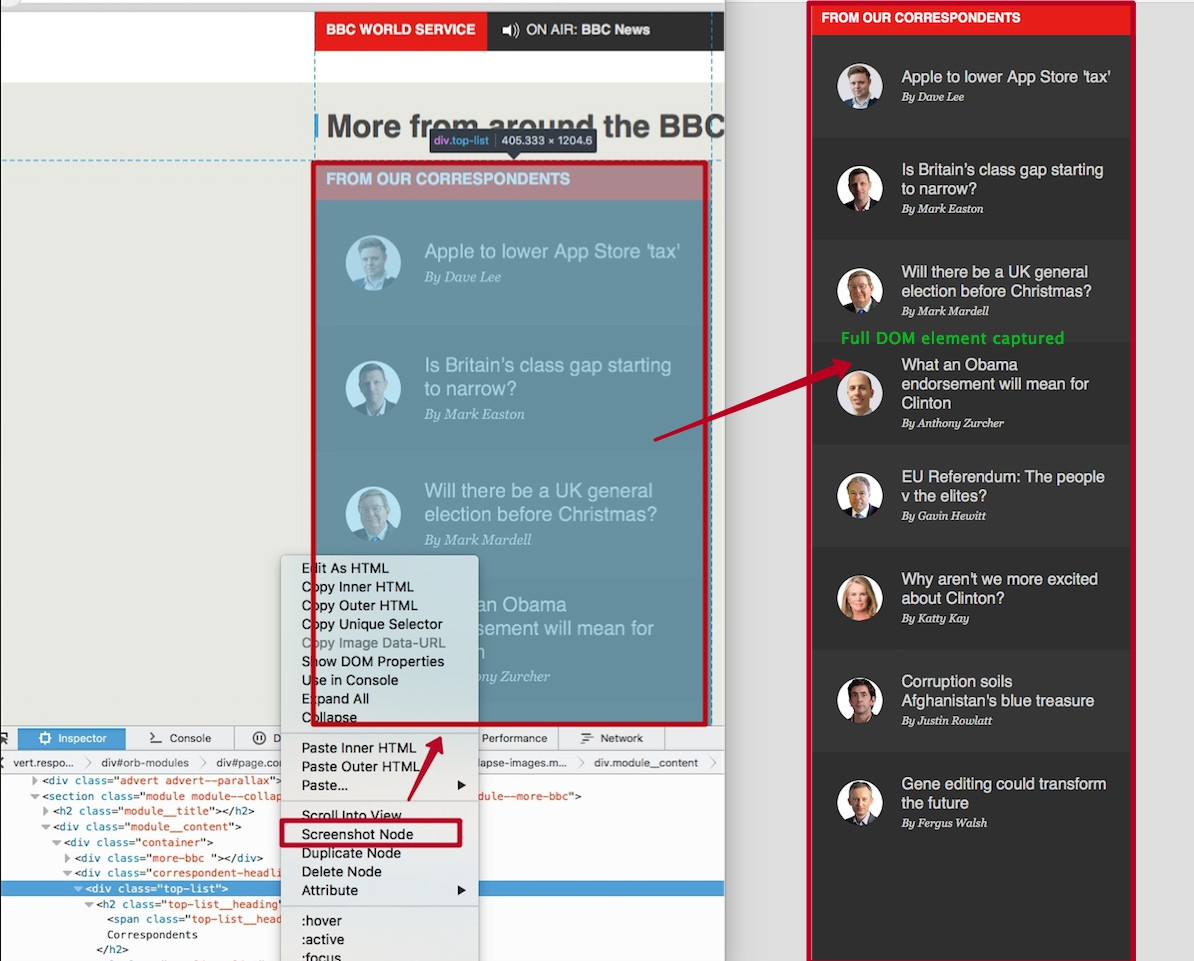
для длинных веб-страниц, которые прокручиваются, это тривиально, чтобы выполнить это задача. Но как это может быть достигнуто, когда он содержит отдельный элемент на странице, которая прокручивается?
чтобы быть ясным, мне нужно захватить всю страницу, а не только сам элемент.
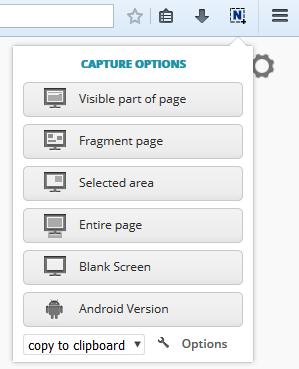
Я хотел бы сделать это с помощью Firefox на Windows.
 Komp
Komp