есть ли расширение для Firefox, которое дает вам многострочную панель вкладок?, и, если возможно, строки не должны перетасовываться вверх и вниз, как обычно делают панели вкладок Windows.
Панель вкладок Firefox multi row?


4 ответа
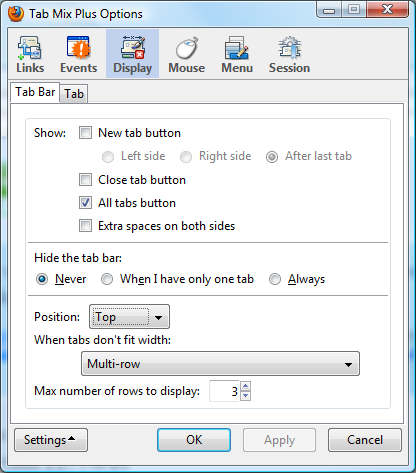
TabMixPlus позволяет многорядные вкладки.
Это позволит вам выбрать максимальное количество строк вы хотите, чтобы это показать.


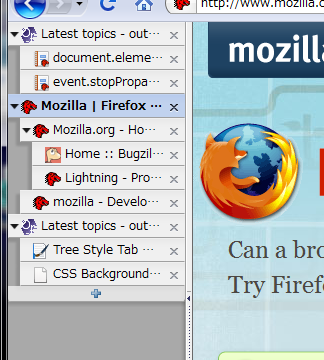
Не совсем ответ на ваш вопрос, но я найти Вкладка Стиль Дерево очень полезно. Получите некоторую высоту и порядок, ценой некоторой ширины.


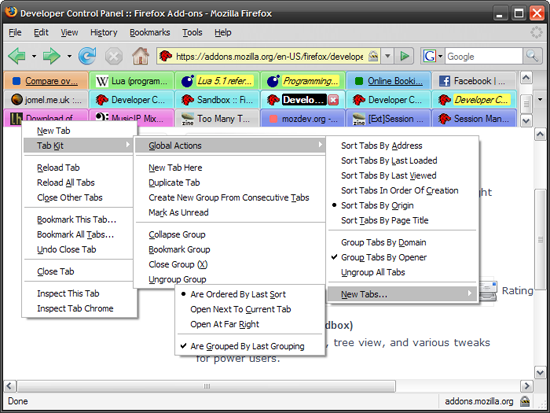
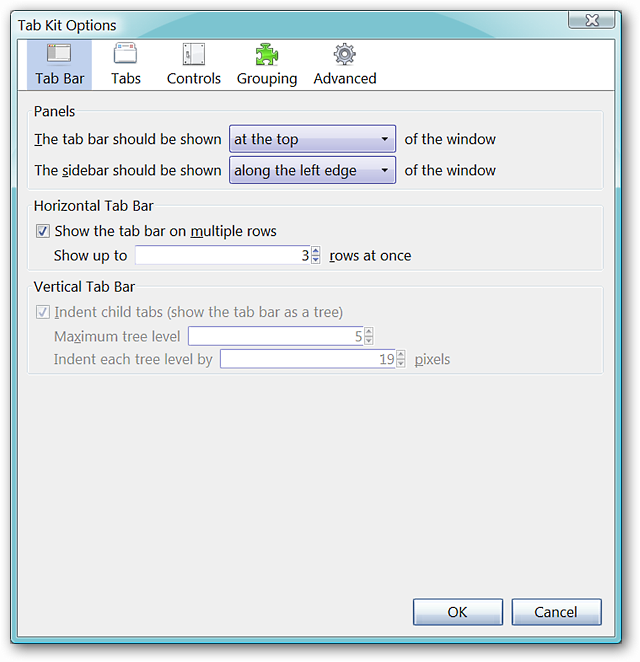
Tab Kit - группировка вкладок, вертикальное дерево вкладок,multi-rows и многое другое.


руководство: настройка поведения вкладок в Firefox с Tab Kit

для того, чтобы вкладки на нескольких строках, без значков, фиксированного размера я делаю следующее. Проверено на Firefox 57 до 61 на Linux Fedora, без необходимости установки tab mix plus. Все кредиты идут на эти должности:
https://www.reddit.com/r/firefox/comments/726p8u/multirow_tabs_firefox_ignores_mozboxflex/dngb8qf/
https://www.reddit.com/r/FirefoxCSS/comments/7dclp7/multirow_tabs_in_ff57/
если вы не хотите удалите значки с вкладок, а затем опустите следующие две строки из файла, который мы собираемся написать:
/* Tabs: no icons */
.tabbrowser-tabs .tab-icon-image { display: none !important; }
Итак, давайте начнем.
закрыть firefox.
в Linux создайте следующую папку, где RANDOMCHARACTERS будет отличаться на каждом компьютере:
~/.mozilla/firefox/RANDOMCHARACTERS.default/chrome/
в Windows 7 создайте следующую папку, где имя_пользователя - ваше имя пользователя и РАНДОМИЗАТОРЫ будут отличаться на каждом компьютере:
C:\Users\YOURUSERNAME\Application Data\Mozilla\Firefox\Profiles\RANDOMCHARACTERS.default\chrome\
на старые версии Windows папка:
C:\Documents and Settings\YOURUSERNAME\Application Data\Mozilla\Firefox\Profiles\RANDOMCHARACTERS.default\chrome\
в Linux или Windows, в папке выше, создайте файл с именем userChrome.css
это должен быть простой текст. Это означает, что вы должны создать его с помощью vi или kwrite или nano или notepad.
внутри этого userChrome.css файл, напишите весь следующий текст. Затем сохранить и все. Наслаждайтесь :)
@namespace url("http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul"); /* only needed once */
/* Tabs: no icons */
.tabbrowser-tabs .tab-icon-image { display: none !important; }
/* all the following is to have multiple rows of tabs */
/*
The class .tabbrowser-tabs has been replaced with id #tabbrowser-tabs
changed selectors accordingly
*/
.tabbrowser-tab:not([pinned]) {
flex-grow:1;
min-width:150px !important; /* Needed important tag, width can be whatever you like */
max-width: 150px !important; /* Makes the tabs always fill the toolbar width */
}
.tabbrowser-tab,.tab-background {
height:var(--tab-min-height);
}
.tab-stack {
width: 100%;
}
#tabbrowser-tabs .scrollbox-innerbox {
display: flex;
flex-wrap: wrap;
}
#tabbrowser-tabs .arrowscrollbox-scrollbox {
overflow: visible;
display: block;
}
#titlebar,#titlebar-buttonbox{
height:var(--tab-min-height) !important;
}
#titlebar{
margin-bottom:calc(var(--tab-min-height)*-1) !important;
}
#main-window[sizemode="maximized"] #titlebar{
margin-bottom:calc(6px + var(--tab-min-height)*-1) !important;
}
#main-window[sizemode="maximized"] #TabsToolbar{
margin-left:var(--tab-min-height);
}
#titlebar:active{
margin-bottom:0 !important;
}
#titlebar:active #titlebar-content{
margin-bottom:var(--tab-min-height) !important;
}
#tabbrowser-tabs .scrollbutton-up,#tabbrowser-tabs .scrollbutton-down,#alltabs-button,.tabbrowser-tab:not([fadein]){
display: none;
}
/* This enables maximum width before scrollbar is shown */
#main-window[tabsintitlebar] #tabbrowser-tabs {
-moz-window-dragging: no-drag;
}
#tabbrowser-tabs .scrollbox-innerbox {
max-height: none;
overflow-y:auto;
}

 Komp
Komp




















