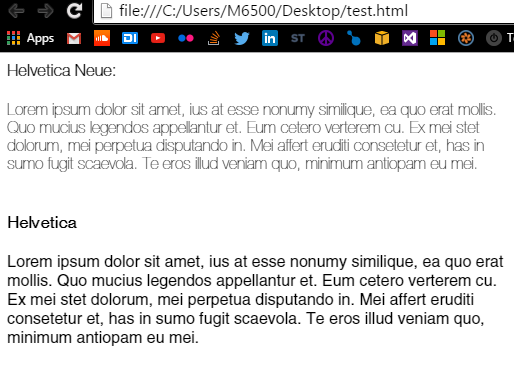
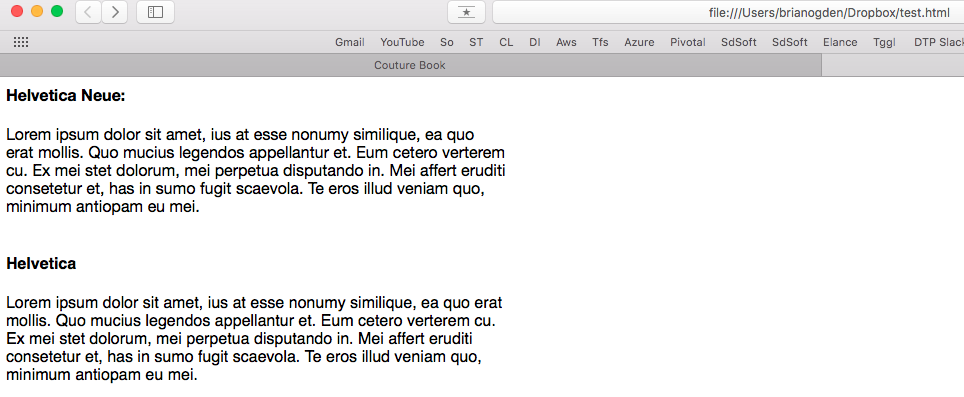
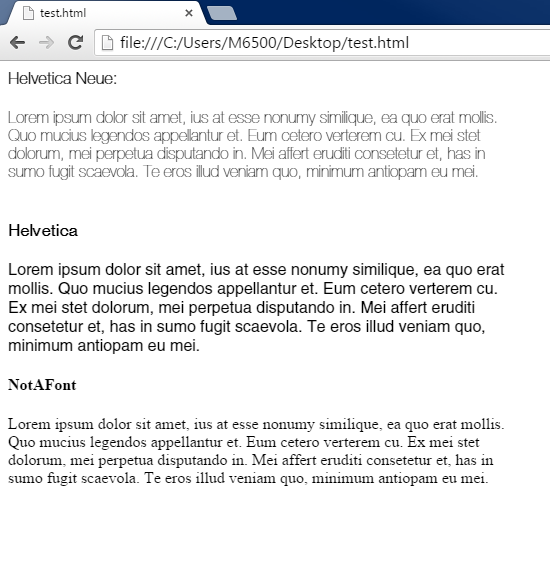
Так вот скриншот того, как плохо "Helvetica Neue" оказывает для меня на моем ПК с Windows 7, Chrome версии 46.0.2490.86, простой HTML-страницы файла, обратите внимание на URL-адрес строки местоположения в изображении:
и вот весь HTML-файл:
<h4 style="font-family: 'Helvetica Neue';">Helvetica Neue:</h4>
<div style="width: 500px;color:#000;font-family: 'Helvetica Neue';">
Lorem ipsum dolor sit amet, ius at esse nonumy similique,
ea quo erat mollis. Quo mucius legendos appellantur et. Eum cetero verterem cu.
Ex mei stet dolorum, mei perpetua disputando in. Mei affert eruditi consetetur et,
has in sumo fugit scaevola. Te eros illud veniam quo, minimum antiopam eu mei.
</div>
<br />
<h4 style="font-family: Helvetica">Helvetica</h4>
<div style="width: 500px;color:#000;font-family: Helvetica">
Lorem ipsum dolor sit amet, ius at esse nonumy similique,
ea quo erat mollis. Quo mucius legendos appellantur et. Eum cetero verterem cu.
Ex mei stet dolorum, mei perpetua disputando in. Mei affert eruditi consetetur et,
has in sumo fugit scaevola. Te eros illud veniam quo, minimum antiopam eu mei.
</div>
<h4 style="font-family: NotAFont">NotAFont</h4>
<div style="width: 500px;color:#000;font-family: NotAFont">
Lorem ipsum dolor sit amet, ius at esse nonumy similique,
ea quo erat mollis. Quo mucius legendos appellantur et. Eum cetero verterem cu.
Ex mei stet dolorum, mei perpetua disputando in. Mei affert eruditi consetetur et,
has in sumo fugit scaevola. Te eros illud veniam quo, minimum antiopam eu mei.
</div>
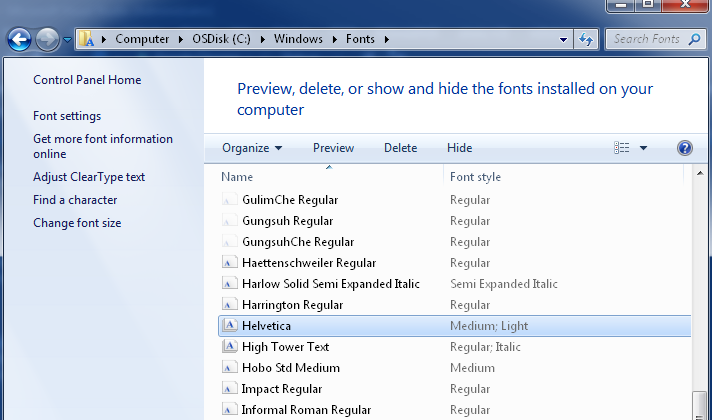
У меня нет "Helvetica Neue" установлен на моем компьютере под Windows 7 C:WindowsFonts:
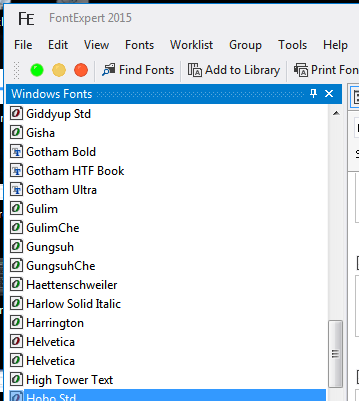
Использование Шрифта Эксперт копаться глубже, как c:WindowsFonts не всегда показывает все установленные шрифты до сих пор не установлен шрифт" Helvetica Neue":
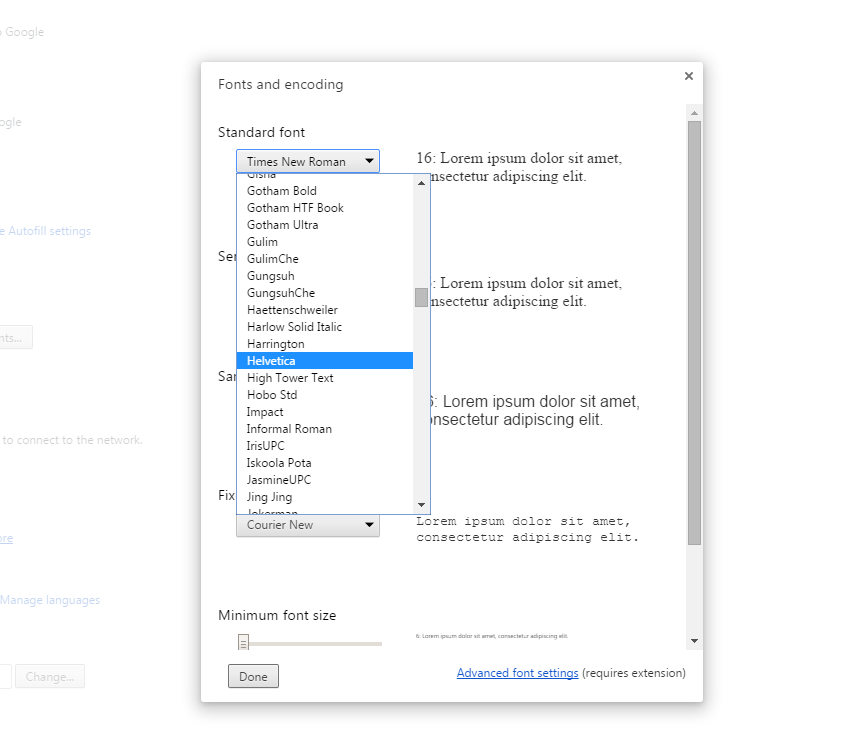
Helvetica Neue не отображается в chrome: / / settings / fonts:
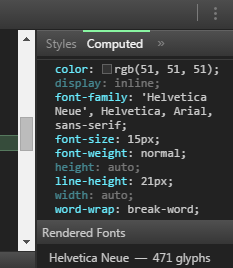
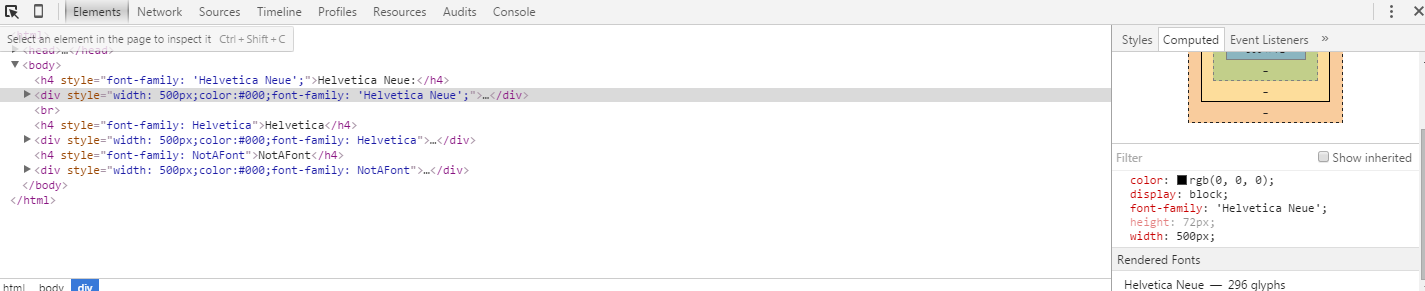
семейство шрифтов отображается действительно "Helvetica Neue" в соответствии с Chrome Developer Tools:
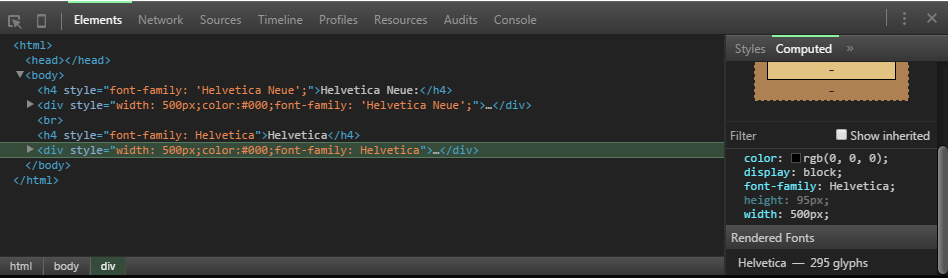
вы видно, что Helvetica отрисовывается отлично, никаких сюрпризов нет, а вот вычисленная вкладка Chrome для Helvetica:
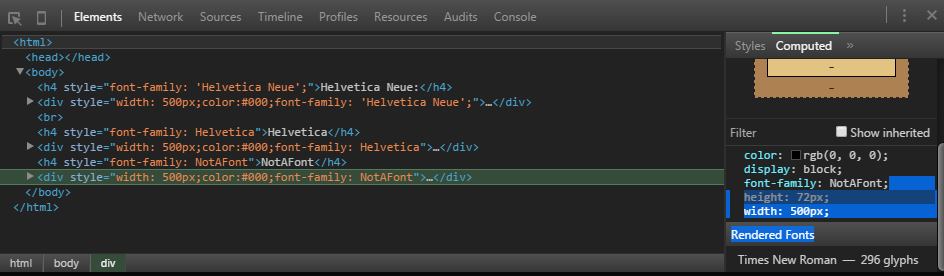
здесь вы можете увидеть мои настройки Chrome будет по умолчанию "Times New Roman", если шрифт не существует, и нет других шрифтов в семействе шрифтов CSS:
здесь мы видим, что Helvetica Neue прекрасно работает на El Capitan Mac Safari:
вот тот же вопрос, используя совершенно чистой истории, настроек, закладок и т. д. С "Новая Сессия Chrome":
и вы можете увидеть в новых инструментах разработчика Chrome сессии, что вычисляемый шрифт для "Helvetica Neue" по-прежнему Helvetica Neue:
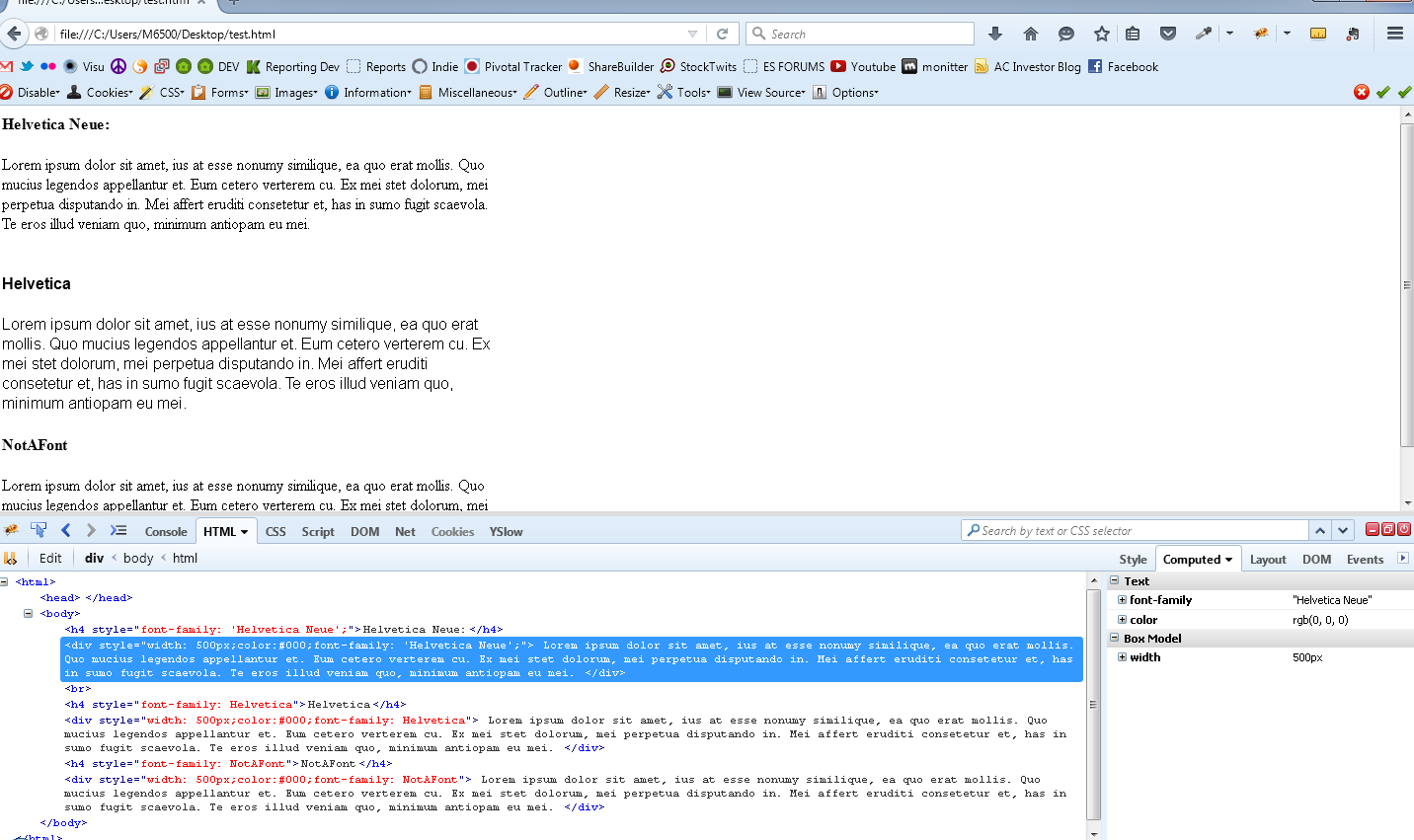
вот Firefox на моей машине, это говорит вычисленный шрифт "готический" - это готический, хотя по крайней мере шрифт отображается четко и читаемо, и, не удивительно это же шрифтом как "NotAFont", это означает, что вычисляемый столбец в Firefox инструменты разработчика не сказать вам, собственно шрифт, используемый как Chrome инструменты разработчика тут :
мой DPI 96, мое разрешение экрана 1920 x 1080.
Так доказано шрифт-сторона не установлена в Windows / каталог шрифтов на моей машине, а также доказано, что шрифт не доставляется мне с сервера a в виде .woff .ТЦФ. ,eot, or .файл SVG.
решения, которые я попытался:
1), добавив следующие C:UsersYOURUSERNAMEAppDataLocalGoogleChromeUser \данные пользователя по умолчанию стилитаможни.css:
@font-face { font-family: 'helvetica neue'; src: local('Arial'); }
@font-face { font-family: 'helvetica neue'; font-weight:bold; src: local('Arial'); }
@font-face { font-family: 'Helvetica Neue'; src: local('Arial'); }
@font-face { font-family: 'Helvetica Neue'; font-weight:bold; src: local('Arial'); }
ссылки на первое решение I предпринятый
https://productforums.google.com/forum/#!тема/хром/J4dqHZD3dcs
https://www.youtube.com/watch?v=fjk1dAR0Z5w
2) добавить следующее в мой тест мой файл.html-страница, которую я использую в этом вопросе:
<style>
html, body {
text-rendering: optimizeSpeed !important;
}
</style>
ссылка на решение 2)
https://productforums.google.com/forum/#!тема/хром/J4dqHZD3dcs
интересное предположение в комментариях к этой статье: http://www.hanselman.com/blog/InstallingHelveticaNeueFontsWithGoogleChromeOnWindowsConsideredHarmful.aspx
это потому, что вы используете Helvetica Neue, который предназначен для печати, а не для веб-дисплея. Купите себе шрифт Helvetica, который на самом деле предназначен для web - Neue Haas Grotesk. Это Helvetica сделано правильно для web;)
правда ли, что "Helvetica Neue" предназначена для печати? Если да, то почему это так распространено в интернете дизайн?
как это возможно, что Chrome Developer Tools Computed tab говорит, что вычисляемый шрифт "Helvetica Neue"?
так как Chrome находит" Helvetica Neue " где-то, почему он так плохо отображается?
 Komp
Komp