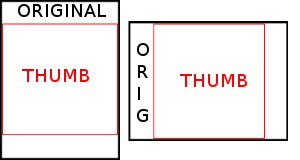
Как создать квадратную / обрезанную миниатюру с помощью ImageMagick ? Обрезка, как показано ниже.

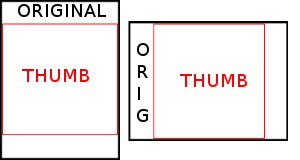
Как создать квадратную / обрезанную миниатюру с помощью ImageMagick ? Обрезка, как показано ниже.



Это объясняется в официальной документации ImageMagick под, "вырезать миниатюру по размеру":
альтернатива, вместо того, чтобы дополнить изображение, чтобы соответствовать конкретным размер миниатюры мы хотим, чтобы вместо того, чтобы отрезать части изображения это не соответствует окончательному размеру.
конечно, это означает, что вы действительно потеряете некоторые части оригинала изображение, особенно края изображения, но в результате получается увеличенная миниатюра центральная часть изображения. Это обычно (но не всегда) основной предмет изображения, поэтому он практичный способ создания миниатюр.
от IM v6.3.8-3 специальный флаг опции изменения размера ' ^ ' был добавлен, чтобы сделать это проще. Мы просто изменить размер с помощью этого флага, то обрезать части изображение, которое переполняет нужный размер.
и в контексте примера команды:
convert -define jpeg:size=200x200 hatching_orig.jpg -thumbnail 100x100^ \
-gravity center -extent 100x100 cut_to_fit.gif

Игнасио связан с правильной документацией, однако я вставлю его здесь для удобства:
convert -define jpeg:size=200x200 original.jpeg -thumbnail 100x100^ -gravity center -extent 100x100 thumbnail.jpeg
аналогично, следующее Для GraphicsMagick:
gm convert -size 200x200 original.jpeg -thumbnail 100x100^ -gravity center -extent 100x100 +profile "*" thumbnail.jpeg
объяснение:
-size 200x200 говорит дешифратору jpeg нам только нужно это разрешение поэтому оно может сохранить память и прочитать изображение источника более быстро-thumbnail 100x100^ быстрое изменение размера делает самую короткую сторону 100- gravity center центр рядом операция-extent 100x100 применить изображение к холсту 100x100+profile "*" не сохранять metainfo в jpeg (делая результирующее изображение меньше)
это более простой способ сделать это:
следующая команда изменяет размер меньшей стороны до 100 пикселей и обрезает квадрат 100x100. Вы можете добавить -strip команда для уменьшения размера файла.
convert original.jpg -resize "100^>" -gravity center \
-crop 100x100+0+0 -strip thumbnail.jpg
в отличие от других, она не пытается сохранить память. Вместо этого он делает то, что вы хотите, и не более. Кроме того, это не будет высококлассные изображения.

Я использую graphicsmagick для создания миниатюр точного размера, но я дополняю изображение шахматной доской вместо обрезки свеса.
gm convert -limit Threads 1 -size 320x180 pattern:checkerboard -background transparent -gravity center -resize 320x180 -extent 320x180 original.jpg -flatten -resize 112x65! -interlace Line 1 thumb_112x65.jpg
gm convert
// Single threaded seems faster on smaller files
-limit Threads 1
// Generate a checkerboard of size 320x180.
// Sets the relative size of the checkerboard squares,
// also sets the desired aspect ratio. In my case (16:9)
-size 320x180 pattern:checkerboard
// Resize the input image and center it on a transparent layer.
-background transparent -gravity center -resize 320x180 -extent 320x180 orig.jpg
// Merge the layers
-flatten
// Resize the output to the desired
// The ! causes the aspect ratio to be ignored, fixing any rounding errors.
// (Specify a size with the same aspect ratio as the checkerboard.)
-resize 112x65!
// Use Progressive JPEG Encoding
-interlace Line
// Output Image
thumb_112x65.jpg

Я думаю, вы ищете что-то вроде:
convert -crop 100x100+50+50 input_image.jpg output_image.jpg
здесь 100x100 это в размере конечного прямоугольника и 50x50offset.

эта команда обрезает квадрат, а затем изменяет размер до 150x150
convert 824-full.jpg -set option:size '%[fx:min(w,h)]x%[fx:min(w,h)]' xc:none +swap -gravity center -composite -resize 150x150 temp.jpg
больше вариантов доступны здесь: http://www.imagemagick.org/Usage/thumbnails/#square
