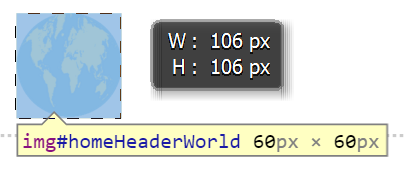
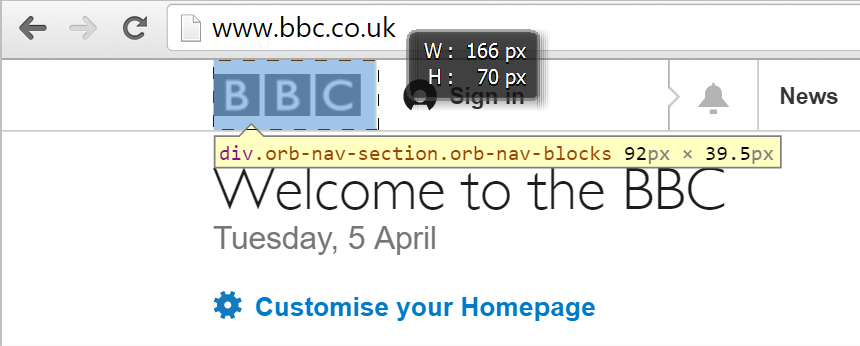
У меня возникли проблемы с пониманием, почему, когда я осматриваю элемент в своем браузере (просмотр на 100%), он дает мне размер пикселя, который отличается от screengrab, открытого в photoshop. Как вы можете видеть из прилагаемого изображения.
Что здесь происходит? В приложении вы можете увидеть всплывающую подсказку браузера по сравнению с photoshop, и они отличаются. Если рассматривать на 100% в браузере, конечно, они должны быть одинаковый. Пиксель-это пиксель, не так ли?
Кстати, мое разрешение экрана составляет 1920 x 1200, и screengrab, открытый в photoshop, именно это. Так мой браузер лжет?
http://postimg.org/image/4l5f1gidn/
Если я screengrab это изображение на 100% и открыть его в Photoshop, он говорит, что это 350 х 350px, который является дополнительным 75%. Я не могу объяснить этого.
 Komp
Komp