Я хочу инвертировать цвета в Opera (включая изображения) для просмотра веб-контента. Как я могу этого добиться?
Я нашел в как инвертировать цветовую схему веб-страниц в Firefox? другой, что один должен использовать эту строку
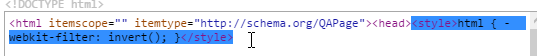
html { -webkit-filter: invert(); }
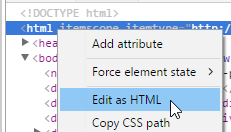
но я понятия не имею, куда его поставить.
 Komp
Komp