У меня был простой разговор в чате, и мне нужно отобразить их так же, как они разработаны в Messenger. Поскольку это долгий разговор, мне нужен метод, чтобы сделать это сразу. Я знаю, что это может быть невозможно иметь все, что мне нужно, чтобы имитировать как можно ближе.
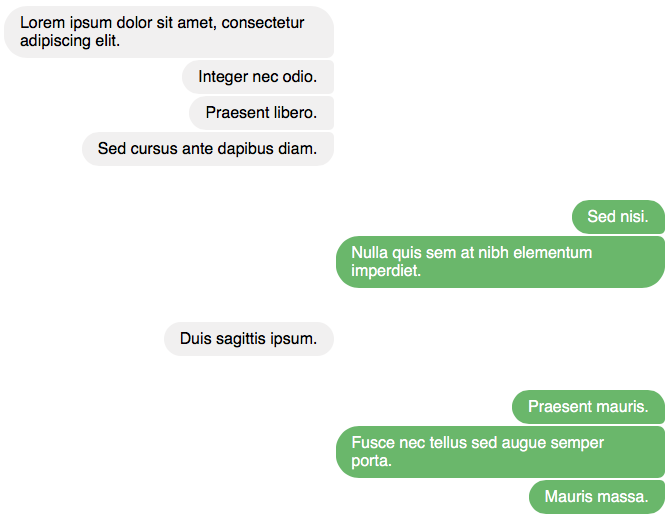
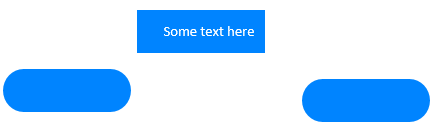
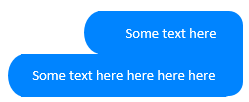
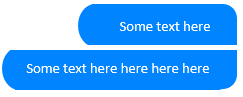
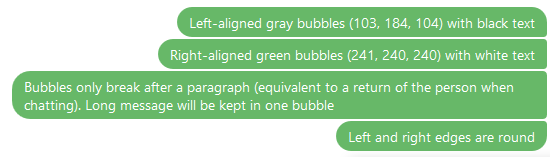
- выровненные по левому краю серые пузырьки (103, 184, 104)с черным текстом;
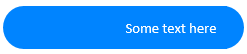
По правому краю зеленые пузыри (241, 240, 240) с белым текстом - пузыри ломаются только после абзаца (эквивалентно нажатию enter в чате). Длинное сообщение с несколькими строками будет храниться в одном пузыре.
- левый и правый края полукруга
- поля между тем же цветным пузырем невелики. Бонус: поля между различными цветными пузырями большие.

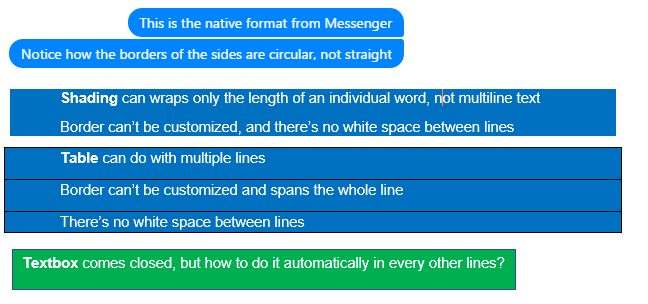
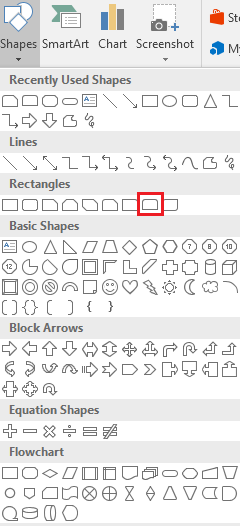
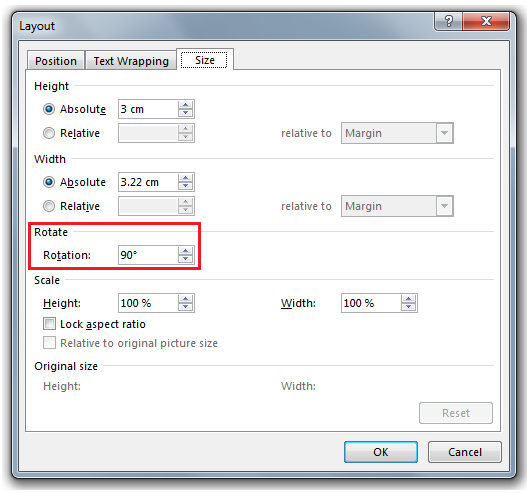
FYI:С какими инструментами обработки текстов можно работать усложнить текстовый бокс? в графическом дизайне
как сделать каждую строку в пузыре, как чат разговоры? в TeX
 Komp
Komp