возможно ли получить XPath элемента с помощью функции Firefox "inspect element" (Q)?
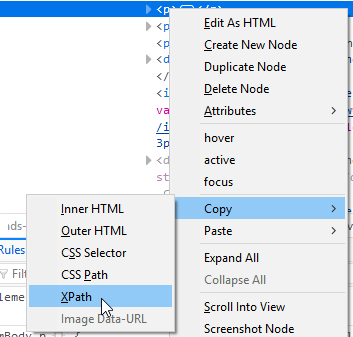
инспектор Chrome может сделать это, но если я использую опцию "копировать уникальный селектор" с инспектором Firefox, я получаю селектор в другом формате, а не XPath.
Я знаю, что есть расширения, но это возможно без расширения?
 Komp
Komp
 2705
2705