Я думаю, что либо это не поддерживается, либо я просто слишком глуп. В этом случае я бы предпочел последний. Я использую Firebug, чтобы сделать мой .редактирование css. Теперь у меня есть проблема, что мне нужно отредактировать некоторые довольно большие css-файлы (несколько тысяч строк кода). Поэтому я хотел бы, чтобы Firebug отображал номера строк. Это возможно? Если да, то как?
Как отобразить номера строк в Firebug?


4 ответа
Я бы тоже подумал, что это легко, но, похоже, нет.
Это очевидно открыть выпуск 2153 в списке проблем Firebug, с типом улучшения, статусом Triaged и без владельца. Я предлагаю вам (и всем, кто хочет эту функциональность) перейти к этой проблеме, чтобы показать, что люди заботятся.

Я не совсем уверен, что полностью понял вопрос. С какой функцией вам нужны номера строк?
при осмотре элемента firebug распадается на две панели. Правая панель имеет 4 вкладки: стиль, вычисляемый, макет и DOM. Если этот флажок установлен, на вкладке стиль будет отображаться информация о стиле, а также номер строки и документ, расположенные справа от этой панели. При нажатии на имя файла или номер строки будет тянуть открыть вкладку CSS, чтобы показать стиль в контексте файла css.

Я не уверен, что понимаю ваш вопрос, но Firebug позволяет увидеть файл css и строку каждого стиля css в HTML -> стиле.

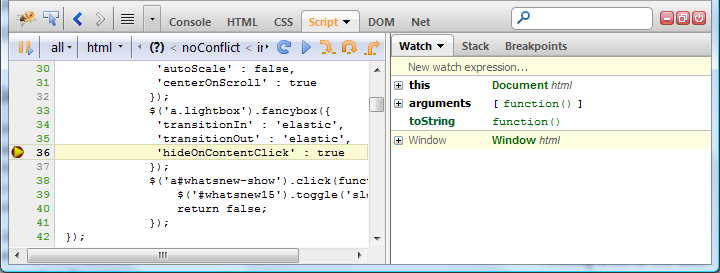
см. текущее изображение на целевой странице Get Firebug:

номера строк отображаются в разделе "скрипт", но если пользователь пытается увидеть номера строк в HTML, они недоступны.
Я думаю, что номера строк не надо в режиме HTML. Лично я не использую номера строк при использовании Firebug.

 Komp
Komp




















