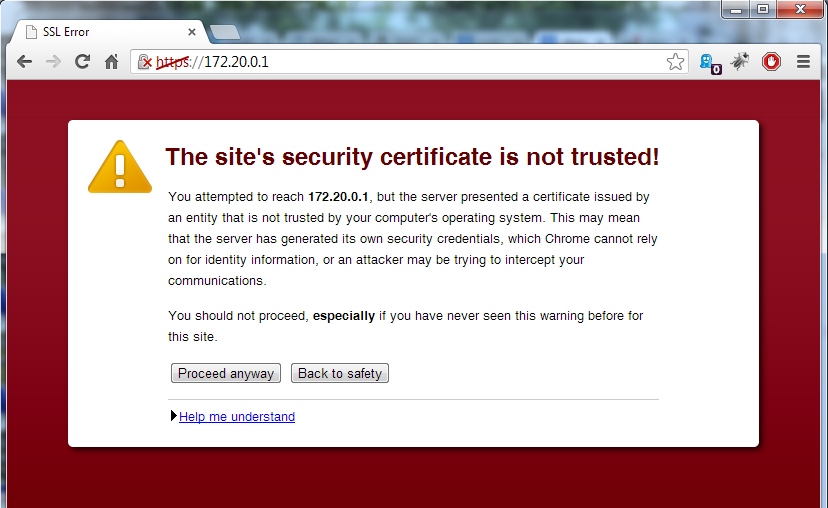
У меня есть несколько сетевых устройств, к которым я обращаюсь по HTTPS. Однако они являются самозаверяющими сертификатами, поэтому Chrome отображает страницу предупреждения.

в более ранних версиях chrome, я, кажется, помню кнопку" добавить исключение " на этом экране, или на информационном окне сертификата (если вы нажали HTTPS в адресной строке). Однако это уже давно исчезло.
Как добавить исключение для конкретных самозаверяющих сертификатов в Chrome 28?
 Komp
Komp