Как я могу проверить расстояние между элементами на странице.
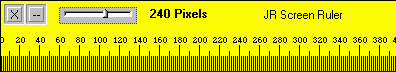
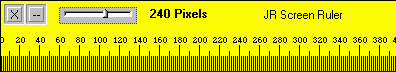
Я использую экран-младший правитель:
бесплатная виртуальная линейка для экрана компьютера
эта линейка экрана является отличным инструментом, который позволяет точно
измерьте что-нибудь на вашем экране. Это особенно полезно, когда
измерение графики, размеров браузера веб-страницы или что-то еще. Линейка Экрана
может отображать пиксели, дюймы, Цицеро или Сантиметры.

Source экран-младший правитель
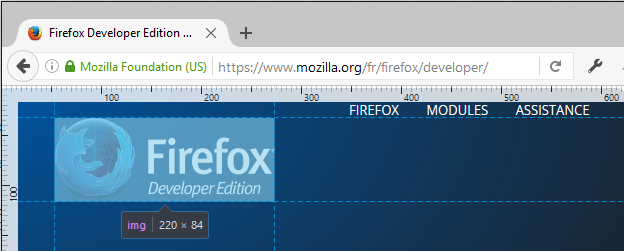
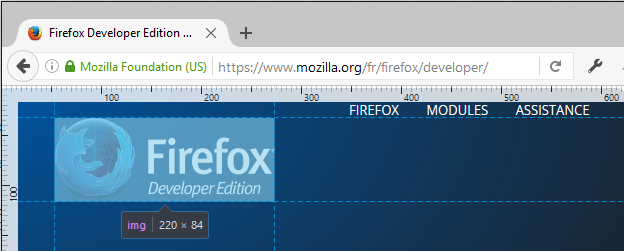
Firefox Dev Tools Ruler

использование линейки
инструмент линейки полезно иметь вокруг во все времена. Она обеспечивает
способ быстро проверить, насколько высока или широка страница, насколько велики
различные колонки или боковые панели, и сколько вы прокрутили.
инструмент "линейки" не включен по умолчанию, поэтому сначала его необходимо включить.
Для этого необходимо:
- откройте Панель инструментов (я часто использую ctrl + shift+I как быстрый способ переключения инструментов, но это только я, F12 тоже работает и, конечно
щелкните правой кнопкой мыши на странице и выберите "проверить элемент" часто легко
способ это сделать),
- переключитесь на панель параметров (это значок шестеренки на панели инструментов справа, или ctrl + shift + O),
- там есть много вариантов, не бойтесь, просто прокрутите вниз до раздела" доступные кнопки панели инструментов " и убедитесь, что
Флажок" переключать линейки для страницы " установлен,
- после завершения, вы будете иметь хороший маленький значок на панели инструментов, которые вы можете просто нажать, чтобы переключать линейки.
Source измерение элементов и расстояний в Firefox DevTools
Но Я хотите расширение для браузера!
Chrome
Размеры-Интернет-Магазин Chrome:
Это расширение измеряет размеры от указателя мыши вверх/вниз
и влево / вправо, пока он не достигнет границы. Так если вы хотите измерять
расстояния между элементами на веб-сайте это идеально. Это не
действительно работать с изображениями, потому что там цвета менять много пикселей
пиксел.
изображения и HTML Элементы
измерение между следующими элементами: изображения, поля ввода, кнопки,
видео, GIF, текст, иконки. Вы можете измерить все, что вы видите в
броузер.
Правитель Страницы-Интернет-Магазин Chrome:
правитель страницы позволяет вашему нарисуйте вне правителя к любой странице и показывает
ширина, высота и положение его.
особенности
- нарисуйте правителя к любой странице и просмотреть ширину, высота и верхнее, нижнее, левое и правое положение
- перетащите края линейки, чтобы изменить ее размер
- используйте клавиши со стрелками для перемещения и изменения размеров линейки
- показать направляющие, идущие от краев линейки
- вручную обновите размер и положение линейки на панели инструментов, чтобы изменить точность
- включить "режим элемента", чтобы наметить элементы на странице, как вы наведите курсор мыши на них
- перейдите через родители, дети и родные элементы любого измеряемого элемента
Firefox
MeasureIt-дополнения Firefox:
нарисуйте правителя через любой веб-странице, чтобы проверить ширину, высоту или
выравнивание элементов страницы в пикселях.
Примечание-не совместим с Firefox Quantum
 Komp
Komp