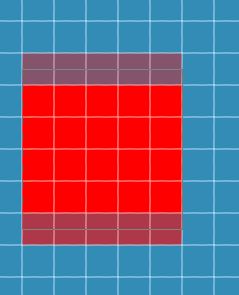
когда я создаю изображение в Photoshop, я не могу понять, как получить его точность до пикселя, если вы используете пиксельную сетку, которая появляется при увеличении, вы получаете частично прозрачную границу вокруг внешней стороны изображения. Я думаю, что это должно создать более плавный эффект, но когда мне нужна мертвая точность, я не могу ее получить. Я уже разобрался с этой проблемой, но не могу вспомнить, как. Я также ничего не могу найти в сети.

 Komp
Komp























