у меня есть видео, и я пытаюсь реплицировать некоторые фильтры CSS для видео с FFMPEG.
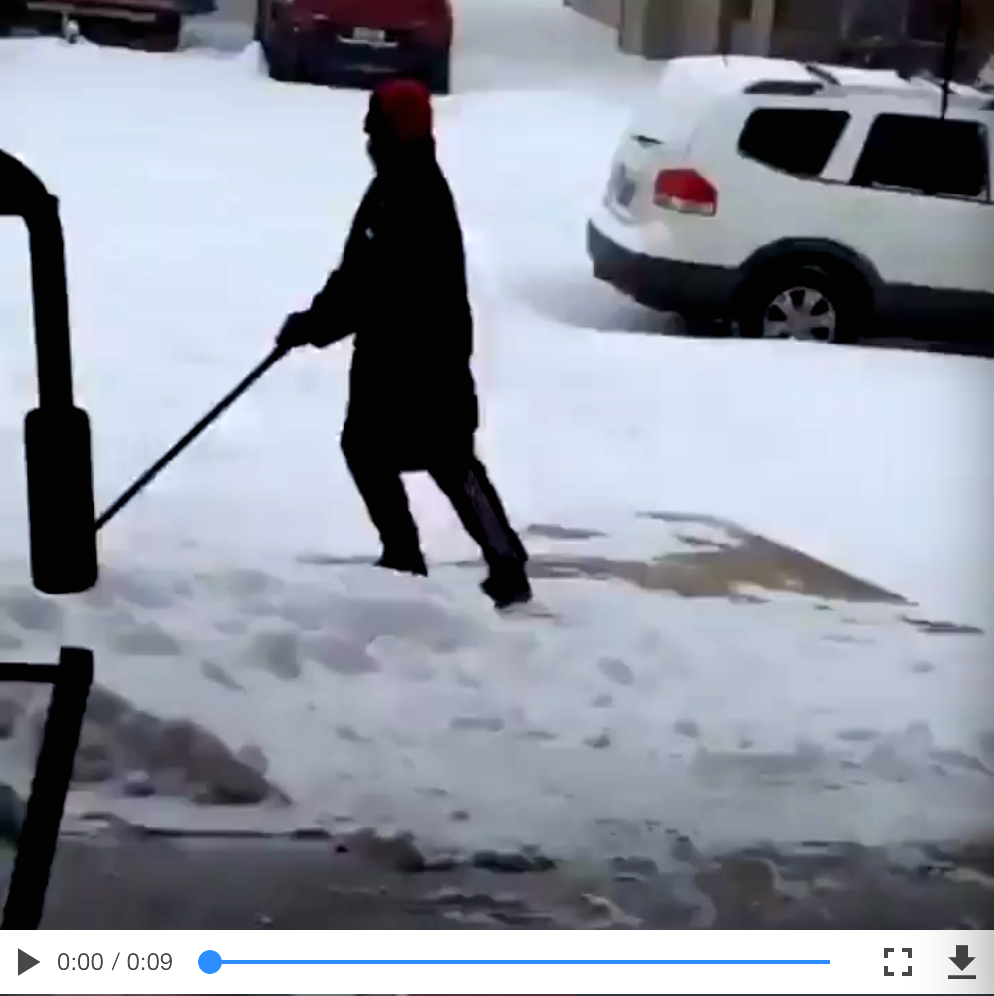
вот скриншот из видео в CSS со свойством filter: contrast(150%):
Я попытался воссоздать этот эффект в FFMPEG с помощью эквалайзер фильтр, настройка контрастности до 1,5
ffmpeg -y -i ./input.mp4 -vf "eq=contrast=1.5:brightness=0:saturation=1" -pix_fmt yuv420p ./filtered_input.mp4
и мой вывод выглядит следующим образом:
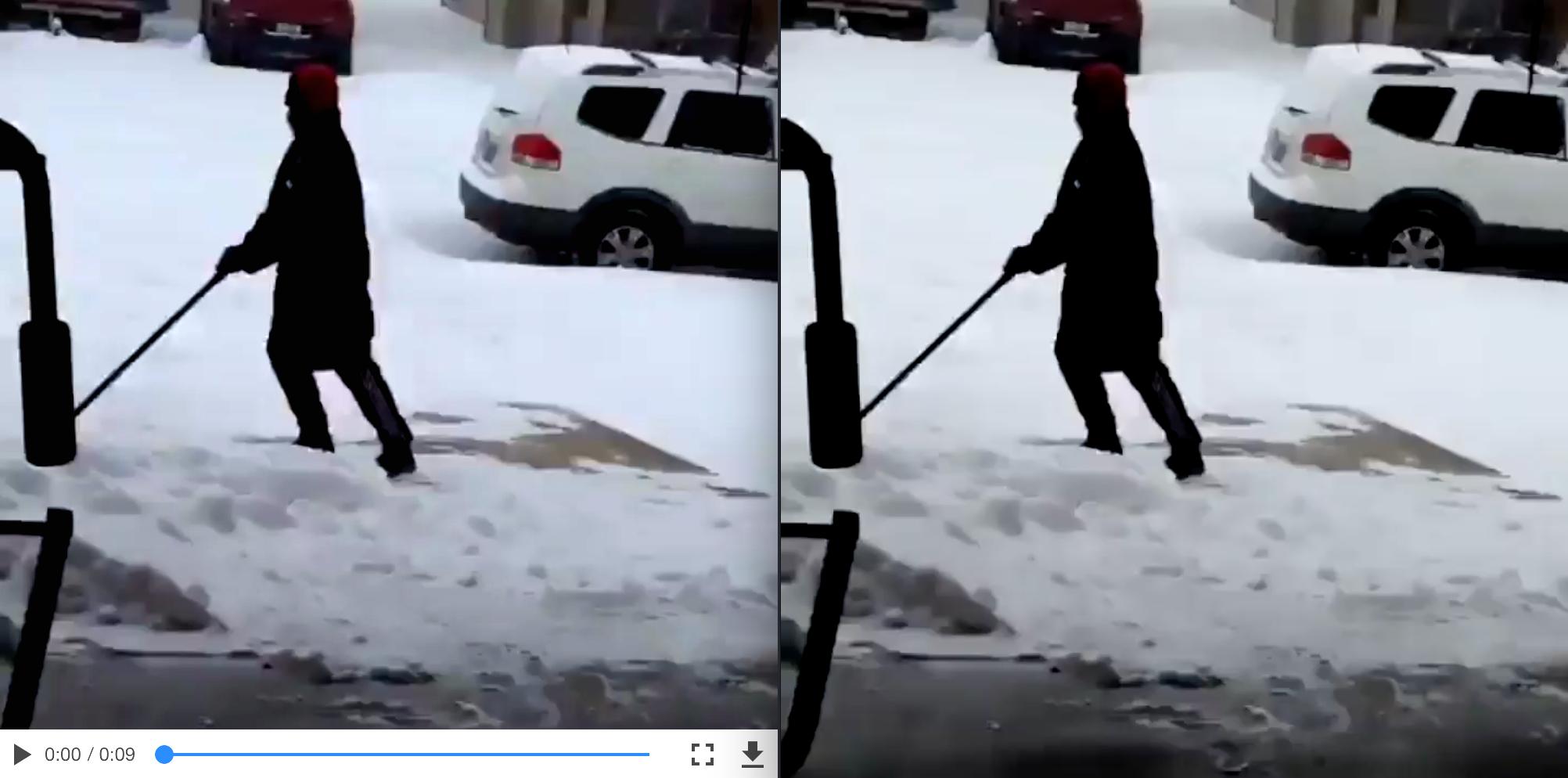
вот изображение из этих двух скриншотов бок о бок:
вы можете видеть, что изображение слева (отфильтрованное с помощью CSS) немного белее / синее, если вы посмотрите на снег между изображениями.
вот ссылка на исходное видео:https://i.imgur.com/dDmp16s.mp4
Я нашел это комментарий это обсуждает связь между контрастностью и насыщенностью, но я обнаружил, что там была еще разница, даже если я отрегулировал насыщенность, или даже просто отрегулировал насыщенность сам по себе.
моя мета-точка заключается в том, что фильтры эквалайзера FFMPEG дают очень разные результаты от соответствующих фильтров CSS. Кто-нибудь знает, почему это может произойти, и как я могу заставить их совпасть?
 Komp
Komp