Я привык работать с Firefox, так как он имеет достаточно много полезных функций. Однако мне нужно начать работать с chrome, и это борьба
Мне нужно показать свойства объекта в консоли. Как этого добиться?
Firefox-что мне нужно
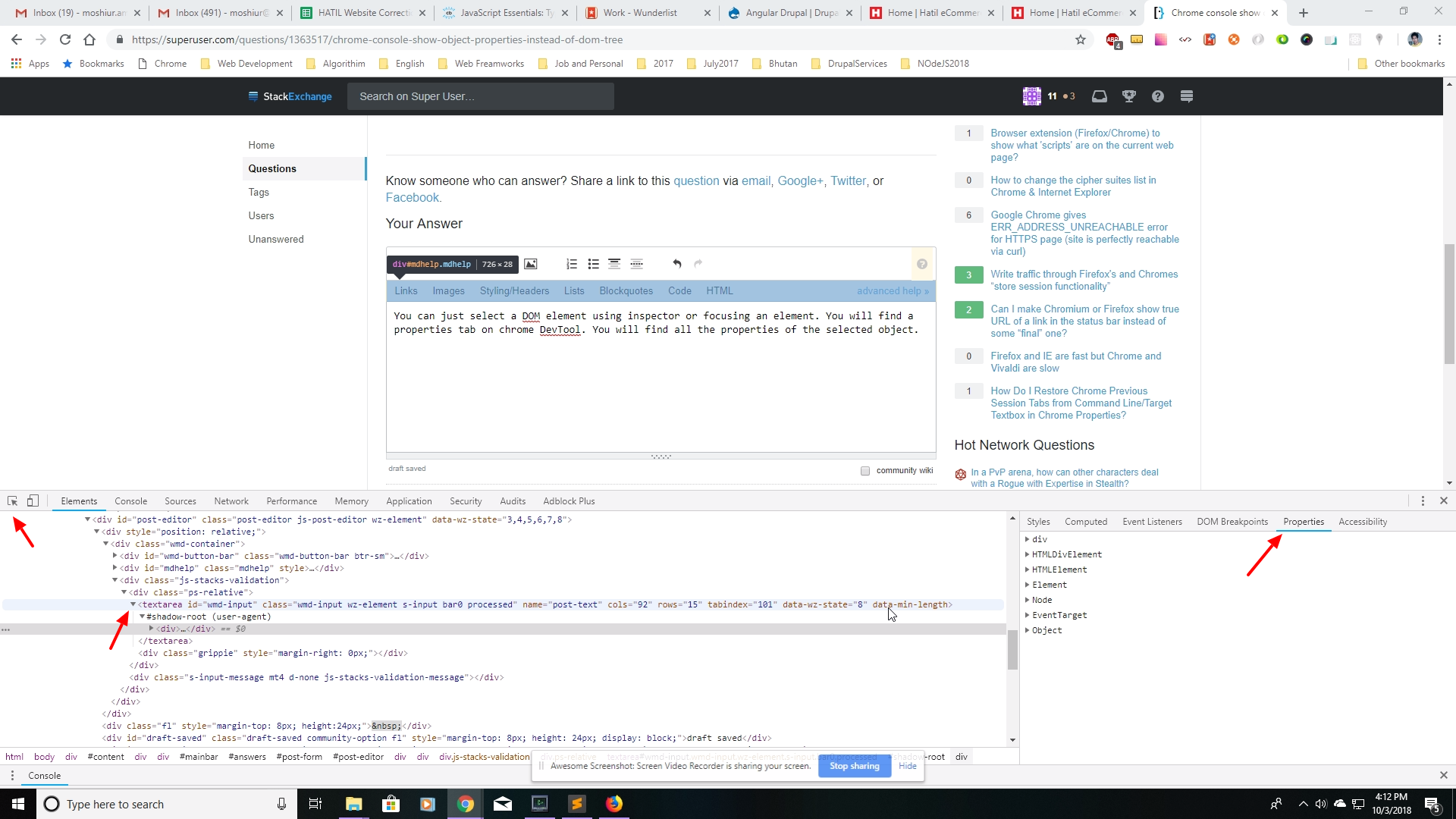
Итак, как добиться такого же поведения, или, по крайней мере, где добраться до свойств такой перечисленный объект?
спасибо
 Komp
Komp