заливка прозрачность в GIMP
Примечание: этот учебник составляет также доступный в PDF.

добавить альфа-канал
некоторые типы изображений не имеют канала прозрачности; например, JPG. В этом случае добавьте альфа-канал прозрачности.
Это делается путем выбора Layer → Tranparency → Add Alpha Channel.
заливка цветом [необязательно]
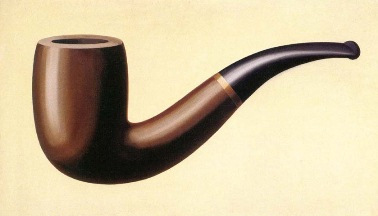
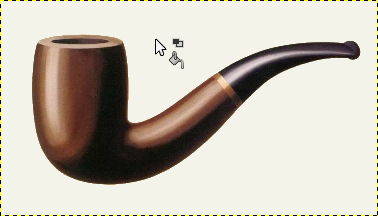
следующий шаг является необязательным и состоят в заполнение прозрачной области простым цветом. Выберите инструмент заливка и нажмите [Shift]+[B]. В пределах Bucket Fill параметры toolbox, выберите Fill transparent areas только при необходимости. Выберите BG colour fill и Sample merged и запустить несколько попыток при настройке Threshold для достижения наилучших результатов. Между ними нажмите [Ctrl]+[Z] отменить.
некоторое смешивание цветов будет неизбежным и даже желательным. (В этом плане Adobe Photoshop ничем не отличается.) Следовательно, выберите цвет, совместимый с фон, на котором в итоге будет использована полученная картинка.
Нажмите на прямоугольник цвета фона в верхней половине Tool Options окно toolbox для изменения цвета фона.
Здесь я использовал f3f3e9 как фоновый цвет для обычный цвет заполнения.
Тем не менее, можно также использовать инструмент Пипетка, чтобы выбрать цвет из любого места на рабочем столе.
![<codeBucket Fill</code: Select <codeFill transparent areas</code only when necessary. Do select <codeBG colour fill</code and <codeSample merged</code and run a few tries while adjusting <codeThreshold</code for best results. In between, hit <code[Ctrl]+[Z]</code to undo.](/images/content/633982/ad926b4e1e8028644a9fe4ce42cb221f.png)

выбрать по цвету
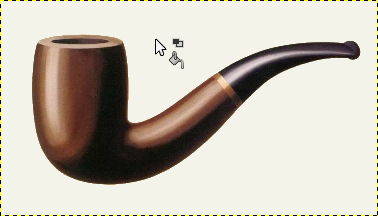
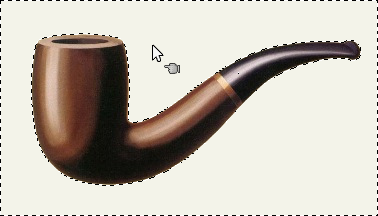
право что нужно сделать сейчас Select → By Colour.
Может возникнуть соблазн выступить Colour to Transparency, однако это также изменит полупрозрачные области в пределах желаемой области изображения.
На этот раз выберите Fill transparent areas а также Sample merged. Для этого конкретного примера я решил не применять Antialiasing nor Feather edges. Тем не менее, поэкспериментируйте с этими настройками и выберите то, что выглядит лучше. Опять же, запустите несколько попыток при настройке Threshold для достижения наилучших результатов. Между ними нажмите [Ctrl]+[Z] уничтожать.
![<codeSelect by Colour</code: This time around, do select <codeFill transparent areas</code as well as <codeSample merged</code. Again, run a few tries while adjusting <codeThreshold</code and experiment with <codeAntialiasing</code and <codeFeather edges</code for best results. In between, hit\ <code[Ctrl]+[Z]</code to undo.](/images/content/633982/5fbdd3685c1d4c7db1588fadd42f6623.png)

вычесть из выделения
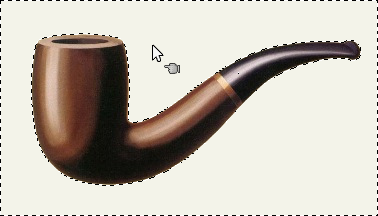
порой, трудно сделать выбор цвета точно. Некоторые из желаемой области изображения может быть выбран, а также потому, что цвет соответствует. В этом случае, и едва видимые, девять желаемых пикселей в середине трубы также были выбраны для удаления. Когда это произойдет, используйте [Ctrl]+Drag С Select инструмент по вашему выбору, Чтобы выбрать область вычитания выделения.
![Use <code[Ctrl]+Drag</code with a <codeSelect</code tool of your choice to select a subtractive selection area.](/images/content/633982/159fdecd5b9590350240a3345f04b4eb.png)

удалить
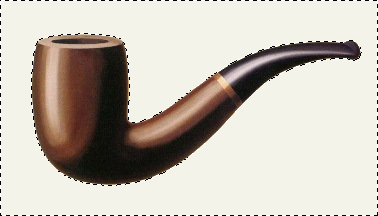
после того, как выбрана нужная область прозрачности, просто нажмите [Delete].
![Once the desired transparency area is selected, simply hit <code[Delete]</code.](/images/content/633982/86c555a5a90cf8ec0b965493f82d6c01.png)
конечный результат
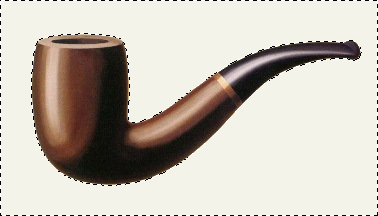
и, наконец, экспортировать прозрачное изображение с File → Export As... в формат файла, поддерживающий прозрачность. Что было бы желательно в PNG, а в GIF будет работать, как ну.

 Komp
Komp



![<codeBucket Fill</code: Select <codeFill transparent areas</code only when necessary. Do select <codeBG colour fill</code and <codeSample merged</code and run a few tries while adjusting <codeThreshold</code for best results. In between, hit <code[Ctrl]+[Z]</code to undo.](/images/content/633982/ad926b4e1e8028644a9fe4ce42cb221f.png)

![<codeSelect by Colour</code: This time around, do select <codeFill transparent areas</code as well as <codeSample merged</code. Again, run a few tries while adjusting <codeThreshold</code and experiment with <codeAntialiasing</code and <codeFeather edges</code for best results. In between, hit\ <code[Ctrl]+[Z]</code to undo.](/images/content/633982/5fbdd3685c1d4c7db1588fadd42f6623.png)

![Use <code[Ctrl]+Drag</code with a <codeSelect</code tool of your choice to select a subtractive selection area.](/images/content/633982/159fdecd5b9590350240a3345f04b4eb.png)

![Once the desired transparency area is selected, simply hit <code[Delete]</code.](/images/content/633982/86c555a5a90cf8ec0b965493f82d6c01.png)






















