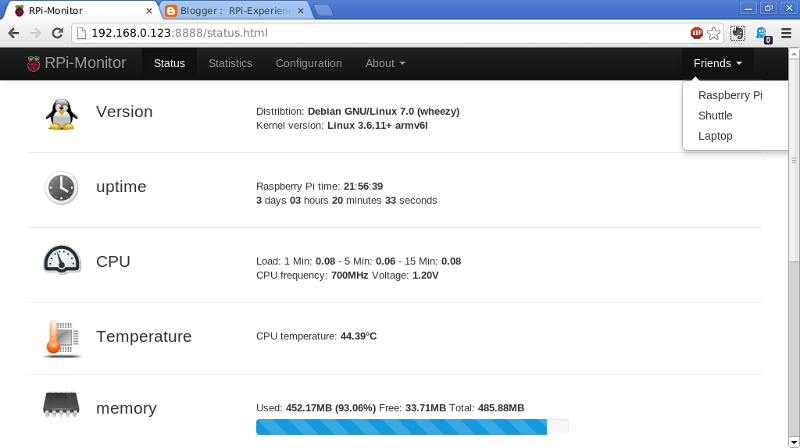
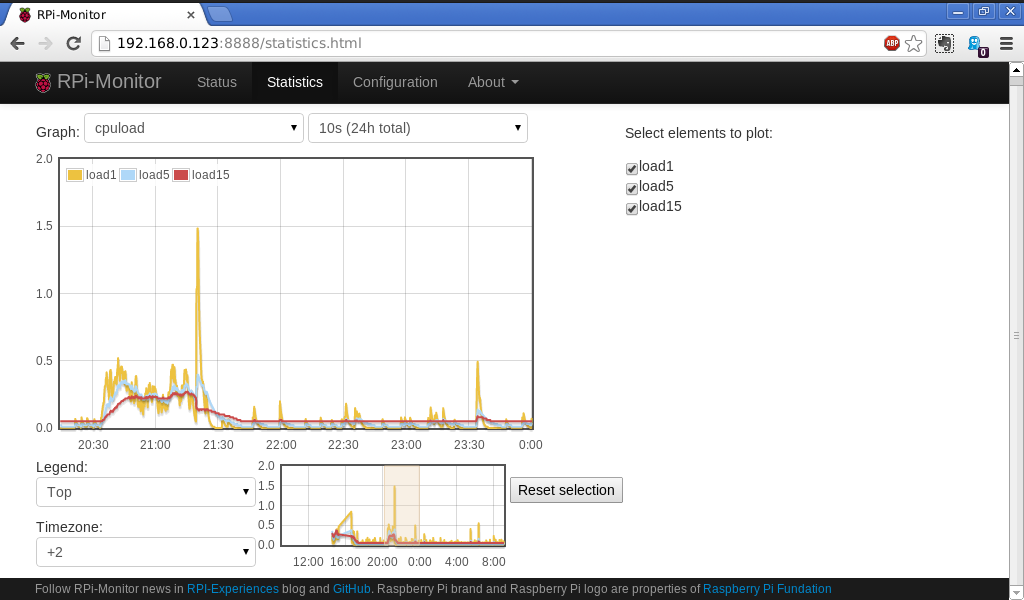
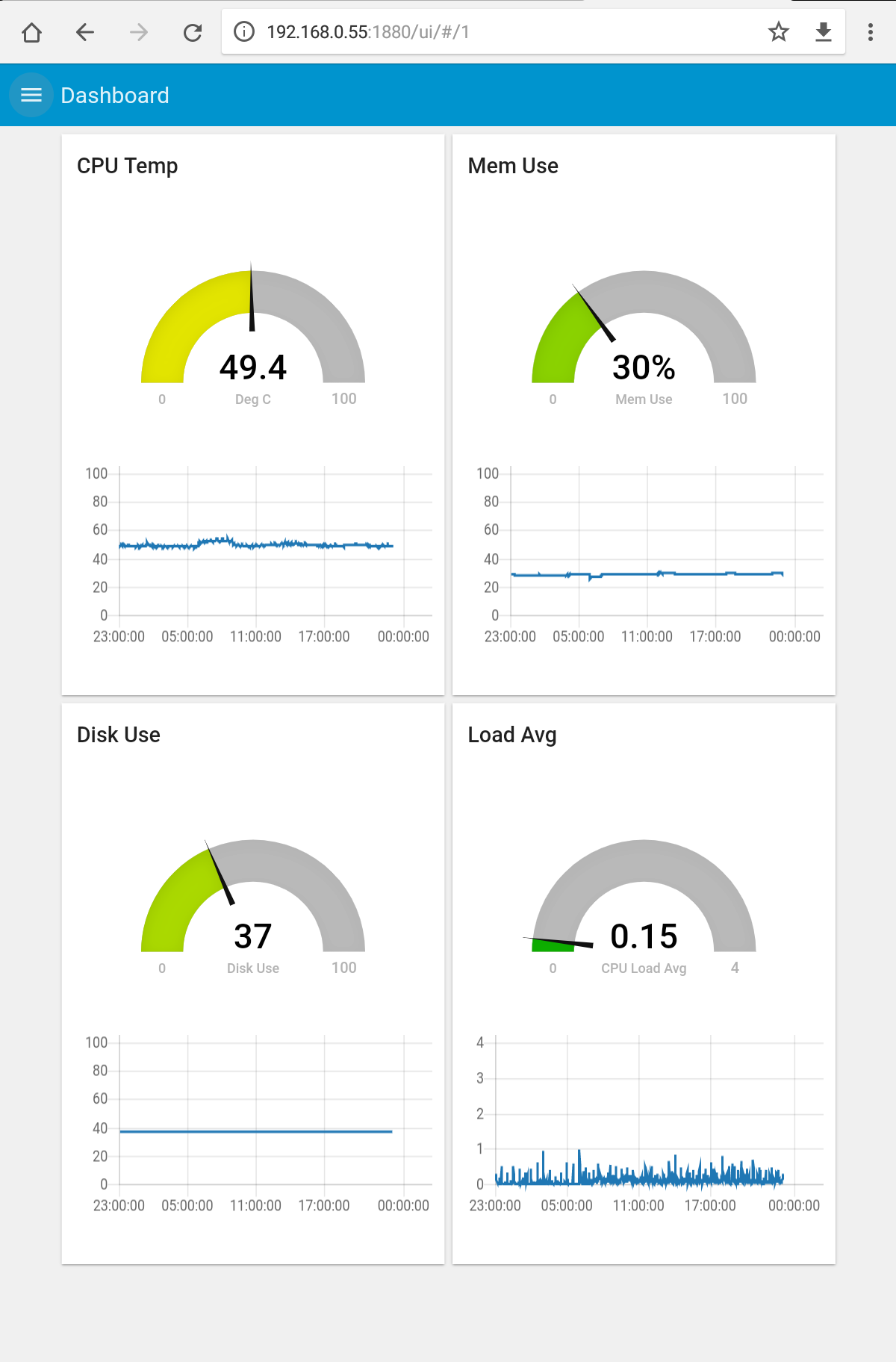
Я хорошо с Unix-команды и скрипты, но у меня почти нет интернета. У меня есть сценарий, который захватывает метрики, которые меня интересуют, например, загрузку процессора или системную температуру, и обновляет файл каждые 10 секунд. Я хотел бы указать свой iPad на локальный веб-сайт, размещенный на моем Raspberry Pi, который имеет графическое представление этих данных в режиме реального времени.
Я работал до создания простого веб-сервера Apache, и я могу писать HTML и JavaScript. Кроме того, я потерялась и ... нужен кто-то, кто укажет мне верное направление.
 Komp
Komp
 3534
3534